
بقدر ارتباط المستمع بصوت الراوي وهو يرشده إلى أحداث القصة بسلاسة، بقدر ارتباط العميل بنص الكتابة لتجربة المستخدم UX Writing في أثناء استخدامه الخدمة أو المنتج. لذلك لم يعد غريبًا الاهتمام الذي أصبحت تمنحه عملية تصميم المنتج إلى نحت نص مصقول بجانب التصاميم يساعد في توجيه المستخدم لإكمال الإجراءات التي يريدها.
في هذا الدليل عن الكتابة لتجربة المستخدم UX Writing سنبحر في أعماق هذا الفن الجديد، نكتشف جوهره وأصوله وأكثر الطرق كفاءة لصياغة نص واجهة مستخدم محسّن وفعال.
جدول المحتويات:
- ما هي الكتابة لتجربة المستخدم UX Writing؟
- لماذا الكتابة لتجربة المستخدم مهمة حقًا؟
- ما الفرق بين الكتابة لتجربة المستخدم وبين كتابة الإعلانات؟
- متلازمة “النص والأيقونة”: هل الكلمات مطلوبة في كل الأوقات؟
- محتوى رحلة المستخدم
- مهام كاتب تجربة المستخدم UX Writer
- كيفية التخطيط لمحتوى تجربة المستخدم
- قواعد الكتابة لتجربة المستخدم
- 8 نصائح مفيدة عند الكتابة لتجربة المستخدم
ما هي الكتابة لتجربة المستخدم UX Writing؟
الكتابة لتجربة المستخدم UX Writing هي كتابة النص الذي يظهر في تصميم المنتجات الرقمية أمام العميل. تساعده على فهم كيفية التعامل مع المنتج الرقمي بما في ذلك برامج سطح المكتب وتطبيقات الهاتف الجوال والألعاب والتجارب متعددة الوسائط مثل: التلفاز الناطق وGoogle Home أو واجهات السيارة.
الهدف الرئيس من الكتابة لتجربة المستخدم هو توجيه المستخدم لإكمال المهمة التي يريدها في أي منتج رقمي. وتشمل تسميات الأزرار والرموز والإشعارات والتعليمات ورسائل الخطأ، حتى الدعوة إلى اتخاذ إجراء والخيارات، ..إلخ.
لماذا الكتابة لتجربة المستخدم UX Writing مهمة حقًا؟
قبل عدة سنوات مضت، كان يتولى المصمم أو المطور مهمة كتابة نصوص تجربة المستخدم. وفي كثير من الأحيان كان النص النهائي يخرج في صياغة رديئة تحبط المستخدم، ما يدفعه إلى الاتجاه تلقائيًا نحو المنافسين بحثًا عن مساعدة على نحو أفضل. من هنا برزت أهمية الكتابة لتجربة المستخدم UX Writing، فجاء هذا النوع من الكتابة ليتعاطف مع العميل، ويفهم ما يحتاج إلى معرفته بالضبط في اللحظة المناسبة للتنقل عبر الشاشة أو لإكمال مهمة، ومن ثم يتواصل معه بنص واضح وموجز.

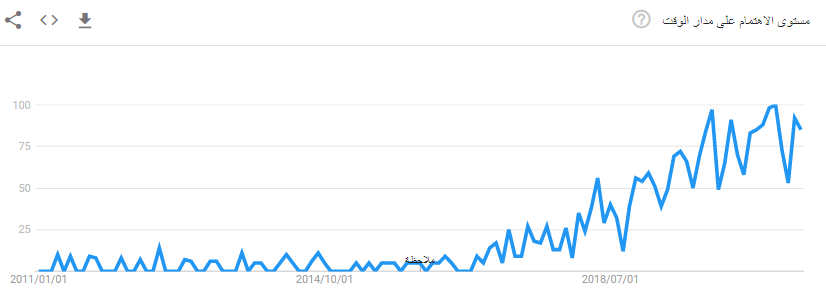
خلال السنوات الخمس الأخيرة، نما الطلب على وظيفة كاتب تجربة المستخدم UX Writer بشكل كبير، فنلحظ ذلك في تعامل الشركات الكبرى مثل Google وAmazon وFacebook وUber بجدية مع إشباع هذه الحاجة إلى العبارات الفعالة في واجهات الاستخدام عبر فرق متخصصة من كتّاب واجهة المستخدم.
فأصبح كاتب واجهة المستخدم أحد الأعضاء الأساسيين في فريق تصميم المنتج، إذ يبدأ عمله مبكرًا لأن أي مشاكل تواجهه في النص تكشف عن مشكلة موازية في التصميم. الحقيقة التي نعيشها جميعًا -يوميا- هي أن سهولة استخدام التطبيق أو المنتج بمساعدة نص واضح مفيد هي من أهم أسباب الاستمرارية في استخدامه. وأن أي إرباك أو توجيه سيء يدفعنا خطوة أو أكثر إلى مغادرة التطبيق أو الموقع، أو هجر عربة التسوق أو حتى الشراء من المنافس.
ما الفرق بين الكتابة لتجربة المستخدم وبين كتابة الإعلانات؟
كثيرًا ما يحدث الخلط بين الكتابة لتجربة المستخدم وبين كتابة الإعلانات، فالاثنين يندرجان ضمن فئة كتابة الأعمال، ولكن ثمة فروق جوهرية بين الاثنين. كتابة الإعلانات هي كتابة نصوص الهدف منها بيع منتج أو خدمة ما، وتتم في مرحلة متأخرة بعد الانتهاء من عملية تصميم المنتج بالكامل.
أما الكتابة لتجربة المستخدم UX Writing مهمتها كتابة نصوص تدعم استخدام المنتج وتقوّي التواصل بين العميل وواجهة الاستخدام. فهي أحد المهام الضرورية عند تصميم تجربة المستخدم لمنتجك أو خدمتك. يساعد هذا النوع من الكتابة المستخدمين على فهم ما يحدث بوضوح، مع تخفيف أي مشاعر سلبية في حالة وجود أخطاء أو مشاكل في أثناء التشغيل.
إلى الآن هناك الكثير من الكتاب يؤدون المهمتين معًا، فيكتبون كلا من النصوص التسويقية ونصوص واجهة المستخدم. لكن المتوقع في الأجل القريب هو الانفصال الواضح بين الوظيفتين في ظل نمو الطلب على الكتابة لواجهة المستخدم وتضخم حجم هذا النوع من المشاريع، بما يشجع الكتّاب على التخصص في أداء هذه الوظيفة وحدها.
متلازمة “النص والأيقونة”: هل الكلمات مطلوبة في كل الأوقات؟
يدرك العقل البشري الصورة بسرعة فائقة، ما يفسر الانتشار الكاسح للرموز والشعارات في كل موقع وتطبيق وأداة. ولكن إذا كانت الصورة تبعث برسالة غير اضحة أو لها أكثر من معنى، فلن تجدي تلك السرعة نفعًا. يفك هذا المفهوم الاشتباك الحاصل بين النص والأيقونة، ويجيب عن سؤال متى ينبغي استخدام الكلمات إلى جانب الرموز.
في البداية توجد الكثير من الرموز واضحة المعنى ومعروفة على نطاق واسع، مثل رمز “سماعة الهاتف” الذي يشير إلى الاتصال، ورمز “المظروف” الذي يشير إلى البريد الإلكتروني، ورمز العدسة المكبرة الذي يشير إلى خاصية البحث. لاشك أن استخدام هذه الرموز يُغني عن استخدام الكلمات بدلًا منها.
ومع ذلك في الحالات التي تكون فيها الأيقونة غير واضحة الدلالة بما يكفي، سيكون مهمًا استبدالها أو إقرانها بكلمة تبلّغ الفكرة وتنقل المعلومة بشكل أكثر وضوحًا. غالبًا ما يكون الاستخدام المزدوج للاثنين معًا هو الحل الأكثر فعالية، إذ يعمل ذلك على تنشيط العديد من عناصر الإدراك معًا في أثناء الاستخدام ويعمّق من معرفة العميل بالخاصية أو الإجراء الذي بصدد تنفيذه.
من أكثر الحالات التي يشيع فيها المزاوجة بين استخدام النص والأيقونة في الـ UX Writing هي القوائم الجانبية التي تعرض فئات المنتجات أو الخدمات، أو أقسام الموقع.. إلخ. على سبيل المثال، في خدمة Gmail للبريد الإلكتروني، نلاحظ ظهور الكلمات إلى جانب الرموز البسيطة المجردة لتُزيل أي احتمالية لفهم المستخدم معاني الرموز على نحو خاطئ.

تسرّع هذه الطريقة من تفاعل المستخدم مع التطبيق وتجعله أكثر قابلية للاستخدام. وعلى أي حال، سيعتمد قرار إضافة الكلمات بدلًا من الرمز أو الجمع بينهما على تحليل مدروس للجمهور المستهدف وفهم الأهداف والإجراءات التي يجب إتمامها في أثناء الاستخدام وهي مهمة أساسية من مهام كاتب تجربة المستخدم UX Writer.
محتوى رحلة المستخدم
الآن سنغوص عميقًا في المحتوى الذي يواجهه المستخدم لنفهم ماذا يعني حقًا. يبدأ المستخدم رحلته منذ اللحظة التي يقرر فيها البحث عما يريد وحتى بعد الشراء وحصوله على دعم عند الحاجة. يمكن تحديد محتوى رحلة المستخدم في ضوء مسار المبيعات كما يلي:
- البحث: يبحث العميل عن حل لمشكلة ما، فيستخدم الويب للعثور على إجابات لأسئلته أو للحصول على أفكار حول الحل. تقوده الكلمات المفتاحية ذات الصلة إلى الموقع الإلكتروني الخاص بالمنتج.
- التفاعل: في هذه المرحلة أصبح العميل على دراية بخيارات المنتجات المختلفة، فيبدأ في المقارنة والتفكير في الاختيار الذي يفضله.
- الشراء: الشراء هو اللحظة التي يقرر فيها العميل أنه سيصبح عميلًا فعليًا للمنتج وينقر على زر الشراء أو التجربة المجانية، وذلك بعد أن اقتنع في ضوء محتوى المراحل السابقة أن هذا الحل هو الأنسب له.
- الاستخدام الأول: يستدعي فتح واستعمال المنتج للمرة الأولى محتوى موجّه ومشجِع، وعادة ما يبدأ الاستخدام الأول بجولة قصيرة في المنتج تركز على فوائده.
- الاستخدام المتكرر: بعد أن تعرّف المستخدم على بنية المنتج والخطوات الأساسية لكيفية الاستخدام، يستمر في استعماله على أساس منتظم.
الهدف في هذه المرحلة هو تعريف المستخدم بالميزات الجديدة التي تحسّن من تجربة الاستخدام وتزيد من راحته. المأمول من ذلك هو تشجيع المستخدم على توصية المنتج لأصدقائه، على سبيل المثال “احصل على شهر مجانًا إذا دعوت 3 من أصدقائك”.
- الدعم: لا يخلو أي منتج أو خدمة من مشاكل محتملة في الاستخدام تواجه المستخدمين، وتحتاج إلى المساعدة أو الدعم. تشمل هذه المرحلة محتوى خدمة العملاء وقاعدة المعرفة، الخدمات المكملة والمنتجات المادية التي تشغّل البرامج.
مهام كاتب تجربة المستخدم UX Writer
ما بين التخطيط والشرح والتسويق والدعم تتنوع مهام كاتب تجربة المستخدم. وتوضح المراحل السابقة لرحلة المستخدم تفاصيل المهام التي يتولى كاتب تجربة المستخدم أداؤها، على وجه التحديد تعني الكتابة لتجربة المستخدم UX Writing أن الكاتب سيكتب النصوص التالية:
- نص الاستخدام لأول مرة أو التهيئة.
- نص التعليمات على مدار رحلة الاستخدام.
- رسائل الخطأ.
- التسويق داخل المنتج مثل: الإعلانات البينية التي تظهر في أثناء الاستخدام للتشجيع على الاشتراك المدفوع مع الحصول على خصم.
- المساعدة السياقية التي تتطلبها بعض الإجراءات وتلميحات الخصائص.
- البيانات الوصفية.
- نماذج الملء بما في ذلك تسميات الحقول.
- الإشعارات بمختلف أنواعها بما فيها الإشعارات القانونية.
- الإعدادات والتي غالبًا ما تستند إلى النص وحده.
بإمكان الكاتب أيضا أن يكون عضوًا مساهمًا فعالًا في فريق المنتج؛ يشارك في تشكيل تجاربه، ويتأكد من أن كلًا من الخصائص والنص خُطط لهما بتناغم معًا، يشارك أفكاره مع المصممين والمطورين بما يعطي لرؤيته تأثيرًا مهمًا على جوانب مختلفة من المنتج قيد الإعداد.
التخطيط لمحتوى تجربة المستخدم
كما تشير مايكروسوف في دليلها عن طراز المحتوى Microsoft Style Guide والذي يقدم رؤيتها المفصلة عن UX Writing، فإن النص الرائع يبدأ بخطة تُستَهل بالإجابة عن هذه الأسئلة:
- من هو الجمهور؟
يساعد تحديد الجمهور بشكل دقيق في تحسين المحتوى. فإذا كنت تستهدف جمهور المطورين، فهل الشريحة الدقيقة المستهدفة هم مطورو البرامج أم التطبيقات أم الألعاب؟ هل هم هواة أم محترفون؟ ما هي البرامج التي يستخدمونها… إلخ.
- ما هو الإجراء الذي يريد الجمهور تنفيذه؟
هل يريد شراء منتج أم إعداد طريقة دفع أم الاطلاع على أحدث المنتجات؟ سيساعدك فهم سبب قدومه على تلبية احتياجه.
- ما هي قيودك في الوقت والميزانية؟
الوقت الضيق يستدعي اللجوء إلى كتابة محتوى نصي بسيط اقتصادي التكلفة سريع الإنجاز، بينما يساهم توفُّر موارد مالية وبشرية كافية من مصممي جرافيك ومصممي فيديو في إنتاج محتوى أكثر جاذبية ووضوح يستغرق وقتًا أطول في التنفيذ.
- ما هو شكل المحتوى الأمثل الذي يلبي احتياجات العميل؟
بالنسبة للمفاهيم التي يصعب شرحها بالنص فقط، سيكون الفيديو وتصميم الإنفوجرافيك الاختياران المثاليان. أما إذا كان المستخدم بحاجة إلى التعرف على آخر المستجدات فإن التغريدات أو أحدث التدوينات هي أفضل شكل من أشكال المحتوى الذي يناسب احتياجه.
- كيف سيجد العميل المحتوى؟
ما هي كلمات البحث التي سيستخدمها؟ ينبغي تحسين المحتوى لمحركات البحث عبر تضمين الكلمات المفتاحية المناسبة، مع إدراج روابط داخلية في الأماكن المناسبة تقود إلى المحتوى المطلوب.
- ما هي الأجهزة التي من المحتمل أن يستخدمها العميل للاطلاع على المحتوى؟
هل سيستخدم الحاسوب أم الهاتف الجوال أم جهاز لوحي؟ ينبغي كتابة نص متوافق مع كل الأجهزة المحتملة.

أشكال محتوى الكتابة لتجربة المستخدم UX Writing
بالإجابة على الأسئلة السابقة يمكنك حصر نطاق الخيارات، فمثلًا إذا كانت الميزانية محدودة والموعد النهائي للتسليم ضيق فيمكنك اللجوء إلى صياغة نص بسيط. أما إذا كان الجمهور كبير والموضوع معقد فسيكون إنتاج فيديو قصير احترافي هو الاختيار الأفضل.
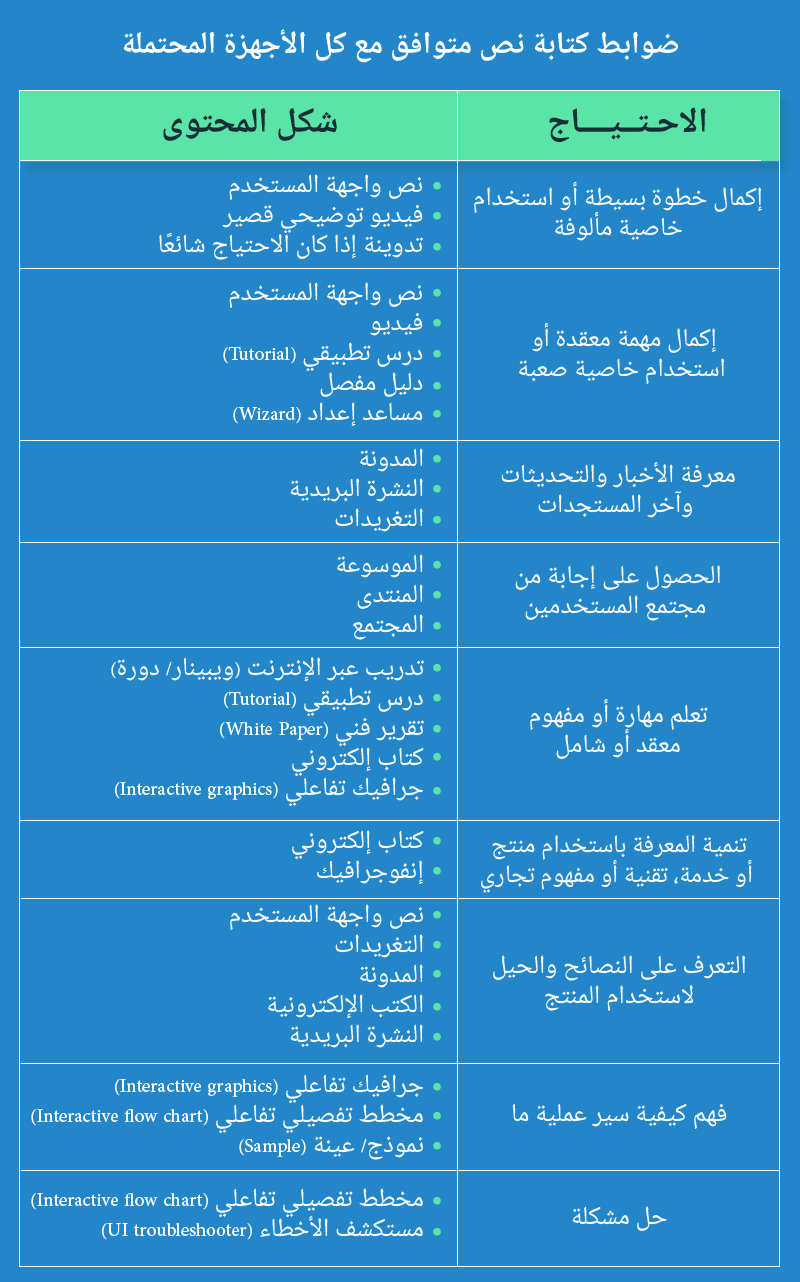
إذا كان المطلوب إنتاج محتوى بأكثر من لغة، فالصياغة الواضحة والتصاميم المدعومة بالنص ستجعل الترجمة سهلة وبتكلفة أقل. من أجل اقتراحات أكثر تفصيلًا لأشكال محتوى UX Writing الملائمة لكل حاجة من احتياجات العميل في أثناء استعمال المنتج، راجع الجدول التالي:
قواعد الكتابة لتجربة المستخدم
جوهر الكتابة لتجربة المستخدم UX Writing هو إجراء حوار هادف مع العميل، يمنحه جرعة من الطمأنينة بأنه سيساعده على فهم ما بمكن أن يقدمه له المنتج وكيف سيتم ذلك. ثمة 4 قواعد أساسية مطلوبة عند الكتابة لتجربة المستخدم تجعل النص فعالًا:
- الوضوح: يفهم المستخدم ما تتحدث عنه والرسالة الأساسية ليست غامضة أو معقدة.
- الاختصار: النص ذو معنى مركز على الهدف المطلوب وموجز، لا يتضمن إسهابًا أو حشوًا.
- الفائدة: يعطي المستخدمين المعلومة الضرورية التي تساعده على القيام بالإجراء المطلوب.
- الاتساق: يحافظ النص في كل واجهة المستخدم على الأسلوب والنبرة والمصطلحات نفسها.
8 نصائح مفيدة عند الكتابة لتجربة المستخدم
من أجل فهم أكثر وضوحًا للقواعد السابقة، نشارك في النصائح التالية، كيفية تطبيق هذه القواعد وغيرها من الممارسات الفعالة:
1. تنسيق النص في تسلسل هرمي يسهّل القراءة
يتصفح المستخدم محتوى الصفحة بطريقة تفتقر إلى الترتيب، ما يعني أنه لا يبدأ بقراءة كل نص على الشاشة ثم الذي يليه، وهكذا. بل يمسحها سريعًا بعينيه بحثًا عن عناصر الجذب التي تلفت الانتباه كالصور مثلًا، فإذا استطاعت الاستحواذ على اهتمامه واصل التصفح ومنح الصفحة فرصة ثانية.
لا يقل النص أهمية عن الصور كعنصر جذب لأننا اعتدنا على استقاء المعلومات من النصوص المكتوبة، لذلك ينبغي الحرص على ترتيب النصوص من حيث التنسيق وفقا لتسلسل هرمي، بحيث تحتل الرسالة الرئيسية الصدارة بوضوح ليسهل على المستخدم العثور عليها في الثواني القليلة الأولى.
2. جذب الانتباه بالأرقام والعناصر المرئية
تشير أبحاث تجربة المستخدم إلى أن الأرقام تستقطب نظر العين أثناء تجولها في المحتوى، وقد يتجاهل المستخدم المحتوى النصي المجاور لها ويمنح انتباهه للأرقام فقط. يعني ذلك بالطبع كتابة الأرقام في شكل رقمي ليس نصي، لأن الناس يربطون لا إراديًا بين الأرقام وبين الحقائق والإحصاءات ويدركون المعلومة على نحو أكثر وعيًا.
ليس هذا فحسب بل إن الأرقام يسهُل على المصممين دمجها في التصميم وتوفير مساحة مكانية في النص لكي يكون أكثر إيجازًا، كما يمكنهم التحكم فيها بسهولة أكبر من الحروف.
في حالات معينة تقول القاعدة أن الرقم ينبغي أن يكون في هيئة نصية، مثلًا في بداية الجملة وفي الأرقام من 1: 10. غير أن الكتابة لتجربة المستخدم بما تتطلبه من اختصار وجذب تفاعل المستخدم مع المحتوى تستوجب مرونة في تطبيق هذه القاعدة بحيث تمنح الأولوية للهيئة الرقمية عن الهيئة النصية.
من بين العناصر المرئية الأخرى التي تجذب انتباه القارئ؛ استخدام الخطوط المائلة والسميكة، وتوظيف المساحات الفارغة، وتمييز بعض الكلمات بلون متباين. كل هذه العناصر أثبتت نجاحها في الجذب منذ فترة طويلة وإلى الآن. والمهم هو عدم المبالغة في استخدام العديد من العناصر التي تجذب الانتباه بما يربك المستخدم ويشتت انتباهه ويأتي بنتيجة عكسية.
3. كتابة ما هو مهم حقا وإن خالف القواعد
يبني النص الواضح السليم لغويًا تجربة مستخدم جيدة بلا شك، ولكن في بعض الأحيان يؤدي الالتزام الصارم بذلك إلى نتائج غير جيدة. على سبيل المثال، اعتاد الناس على مشاهدة زر “اشتري”، رغم أن الصواب هو “اشترِ”. مثال آخر عندما تكون المساحة المتاحة للنص محدودة بعدد قليل من الأحرف، ينبغي على الكاتب الإبقاء على أكثر الكلمات أهمية وحذف الكلمات الأخرى المساعدة.
ينبغي في الكتابة لتجربة المستخدم UX Writing الاستغناء عن بعض أدوات الترقيم مثل النقطتين الرأسيتين (:) بعد التسميات، وقوائم التعداد النقطي، والنقطة (.) في الملصقات والماركات والبطاقات (Labels).
بالنسبة للنص المكتوب باللغة الإنجليزية ينبغي استخدام الأزمنة البسيطة مثل المضارع البسيط بدلًا من المضارع التام. كذلك يجب استخدام صيغة المبني للمعلوم بدلًا من المبني للمجهول، فمن ناحية يكون المعنى أكثر مباشرة ووضوحًا، ومن ناحية ثانية يسهل فهم المبني للمعلوم على الأشخاص ضعيفي القدرات اللغوية.
في السياق ذاته اقترحت شركة Nielsen Norman المتخصصة في أبحاث تجربة المستخدم مجموعة من الألفاظ التي يجب التخلي عنها من أجل كسب ثقة القاريء، وهي “جدًا” و”تمكنّك من”، والعبارات الإكليشيهية مثل “نتفهم أن ..” و”في عالم اليوم سريع الخطى…” إلخ.
الهدف من وراء كل هذا التبسيط هو منح المستخدم المعلومة التي يريدها بأبسط وأوضح الطرق وأكثرها سرعة، خاصة في ظل سيل المعلومات الجارف الذي يتعرض له يوميًا، بحيث بات يريد الحصول على المعلومة في أقل وقت.
تزداد أهمية هذا التبسيط في واجهات استخدام الجوال، حيث مساحة النص محدودة للغاية، وغالبًا ما يتعامل معها العميل في أثناء التنقل، ويؤثر التبسيط مباشرة على التجربة ككل وعلى مستوى التحويل. فمثلًا بدلًا من سؤال: “برجاء تأكيد طلبك بحفظ التغييرات؟” يمكن الاكتفاء بكلمة “حفظ التغييرات” أو “حفظ”.
4. إجراء اختبار A/B
الكلمات المفردة البسيطة التي تحتل أزرار الدعوة إلى اتخاذ إجراء (CTA) مثل “ابدأ الآن” “أضف إلى العربة” تحتل أهمية أكثر مما يتوقع. ويجب أن يتم تضمينها في اختبارات A/B إلى جانب العناصر التقليدية الأخرى مثل لون وحجم الزر.
على وجه التحديد إذا لم تكن أنت بنفسك جزءًا من الجمهور المستهدف فحتمصا ستحتاج إلى إجراء اختبار لهذه الكلمات. فمثلًا إذا كان الجمهور المستهدف من كبار السن ذوي المعرف التقنية المحدودة، سيكشف لك الاختبار إذا كان النص مقنعًا لهم أم لا.
من المفيد في أثناء تحسين الأزرار، استخدام الألفاظ الإيجابية التي تدعم الاتجاه الذي نريد للعميل أن يسير فيه، لا أن تكون بمعزل عنه. على سبيل المثال إضافة زر”اكتشف المزيد” بجانب زر “تجربة مجانية” سيكون خيارًا أفضل من إضافة زر “لاحقًا”.
5. نسج حوار طبيعي واضح ومتسق
من أفضل الممارسات التي يحبها المستخدمون شعورهم بالتواصل مع إنسان وليس آلة. الحوار الواضح لمعظم الجمهور والبسيط الذي لا يتكلف استخدام التعبيرات والأساليب المركبة لإبهار القاريء هو النوع المناسب في الكتابة لتجربة المستخدم.
فمثلًا لفظ “تشغيل” أفضل من “تمكين”، وعبارة “سريع ومجاني” أفضل من “لن يستغرق الأمر سوى خطوتين فقط بدون أي تكاليف”. أما الاتساق فيعني تحديد المصطلحات الرئيسية وأسماء العمليات وتوحيد استخدامها في جميع الإشعارات والتعليمات.
على سبيل المثال، الالتزام بأحد اللفظين إما “حذف” أو “إزالة” بالنسبة للإجراء نفسه في كل مرة. اللغة العربية لغة ثرية بالمترادفات واستخدامها في المقالات وقطع المحتوى الطويلة أمرًا يضفي على النص حيوية وإبداع ويُذهب الملل. لكنه مضر جدًا في الكتابة لتجربة المستخدم UX Writing، إذ لا يتمكن المستخدم من فهم الروابط بين المصطلحات المترادفة سريعًا ويتسبب في الارتباك والإزعاج.
6. الكتابة باستخدام الألفاظ المقربة للجمهور
كن دائمًا على مستوى توقعات الجمهور وحاورهم بالألفاظ الودودة المقربة لأذهانهم، يعني هذا أن النص الموجه للنساء سيخاطب مشاعرهم واهتماماتهم، والآخر الموجه لمحبي السيارات سيستخدم ألفاظهم الدراجة عن المركبات. في حين سيعكس النص الذي يخاطب المراهقين الأفكار والهوايات الخاصة بهم. سيفيدك إجراء بحث عن المستهلك (buyer persona) في هذا الشأن إذ سيوضح لك النمط المناسب في اللغة.
7. استخدام الأحرف الكبيرة (capitalization) بحكمة
تختص هذه النصيحة بواجهات المستخدم المكتوبة باللغة الانجليزية. كثيرًا ما نرى أنماطًا تكون الكلمة بالكامل حروفها كبيرة أو أول حرف فقط أو حروفها بالكامل صغيرة، وقد لا ندرك النسق وراء كل من الأنماط الثلاثة:
- جميع الحروف كبيرة (all-caps): تكتب كل أحرف الكلمة كبيرة.
- نمط العنوان (title case): الحروف الكبيرة هي فقط الحرف الأول من كل كلمة، باستثناء حروف الجر أقل من 4 أحرف، وأدوات التعريف والتنكير (a- an- the) فتكتب أوائلها صغيرة.
- نمط الجملة (sentence case): الحالة الافتراضية للكتابة، حيث تقتصر الأحرف الكبيرة على أول حرف في الجملة وأول حرف من أسماء العلم.
لكل نمط مما سبق رونقه الخاص، فنمط الجملة (sentence case) هو النمط الأكثر ودية والأقل رسمية، والأنماط الأخرى أنماط مألوفة للمستخدمين تعبر عن تسلسل هرمي في الكتابة، لذلك لا يوجد نمط واحد يناسب الكل. اختر النمط المفضل لك مع مراعاة هذه الاعتبارات:
- استخدم نمط العنوان في أسماء الحقول والإجراءات وعناصر القائمة وعناوين الصفحات.
- استخدم نمط الجملة في النصوص الأطول مثل أوصاف الحقول وتلميحات الأدوات.
- استخدم نمط (all-caps) باعتدال بحيث يقتصر على العناصر المهمة جدًا مثل: الشعارات القصيرة واسم العلامة التجارية وCTA قصير والاختصارات مثل “OK”، وتجنبها في جميع الأحوال المتبقية.
كما اعتدنا، الاتساق أمر مهم في واجهة المستخدم، إذا قررت استخدام نمط العنوان لجميع الأزرار، فتأكد من الالتزام بهذه القاعدة طوال الوقت، إذ يؤدي عدم الاتساق إلى تشتيت انتباه المستخدمين وإزعاجهم.
8. البدء بالأهم ثم المهم
كما هو الحال مع الكتابة الإخبارية، انتهج منهج الصحفيين واكتب بمبدأ “الهرم المقلوب”، ما يعني البدء بالمعلومة المطلوب أن يعرفها المستخدم، ثم المعلومات التي من الجيد أن يعرفها. ابتعد عن الجمل الافتتاحية وعبارات التهيئة، واكتب الرسالة الأساسية المطلوب إبلاغها أولًا قبل أن تشير إلى التفاصيل التي ليست على القدر نفسه من الأهمية.
ختامًا، للكلمة قوتها الجبارة في تجربة المستخدم بحيث أصبحت الكتابة لتجربة المستخدم UX Writing تخصص وظيفي مستقل بذاته تبحث عنه العديد من الشركات، ستتمكن من توظيف الكتاب المتخصصين في هذا المجال عبر منصة مستقل، أكبر منصة عمل حر عربية.
كان الهدف من النصائح التي أوردناها في هذا الدليل مساعدتك في رسم خطوط إبداعية نحو تجربة استخدام إيجابية، إلا أن الأمر يستدعي تحليلات خاصة بكل حالة على حدة. سنسعد بمشاركتنا رأيك في التعليقات وأهم أفكارك وتساؤلاتك عن الكتابة لتجربة المستخدم، لنثري معًا هذا النوع الجديد المهم من أنواع كتابة المحتوى.
تم النشر في: التسويق بالمحتوى
لاحظت العديد من الأخطاء اللغوية بالمقال، أءكر منها:
“تساعد هذا النوع من الكتابة المستخدمين على فهم ما يحدث بوضوح”
الصحيح “يساعد” وليس “تساعد” فكلمة نوع مذكر.
–
“سنسعد بمشاركتنا في التعليقات رأيك وأهم أفكارك وتساؤلاتك عن الكتابة لتجربة المستخدم”
الصحيح تقديم كلمة ” رأيك”
“سنسعد بمشاركتنا رأيك في التعليقات”
–
“كن دائمًا على مستوى توقعات الجمهور وحاورهم بالألفاظ الودودة المقربة لأذهانهم. يعني ذلك أن النص الموجه للنساء سيخاطب مشاعرهم واهتماماتهم، والآخر الموجه لمحبي السيارات سيستخدم ألفاظهم الدراجة عن المركبات. في حين…”
الصحيح استخدام النقطة بدل الفاصلة لأن الفقرة مترابطة المعنى وقد تكرر هذا الخطأ عدة مرات.
كما يجب وضع كلمة “وهذا يعني” بدلا من ” يعني ذلك”
–
” والأنماط الأخرى أنماط مألوفة للمستخدمين تعبر عن تسلسل هرمي في الكتابة. لذلك لا يوجد نمط واحد يناسب الكل. اختر النمط المفضل لك مع مراعاة هذه الاعتبارات”
مرة أخرى النقاط والفواصل.
–
“سيكون الفيديو وتصميم الإنفوجرافيك؛ الاختيارات المثالية”
الصحيح
“سيكون الفيديو وتصميم الإنفوجرافيك الاختياران المثاليان”
–
حقيقة لن انتهي لو أردت تدقيق كامل النص.
مرحبًا بك
نشكرك على مرورك الكريم، تم تعديل النص.