
شئنا أم أبينا، لا يمكن لأحد تجاهل التأثير العميق الذي أنتجه تصميم تجربة المستخدم وزحف التكنولوجيا في حياتنا. فصوت وصول إحدى التنبيهات إلى هاتفك المحمول أصبح أكثر الأصوات إغراءً في عصرنا الحالي. وهو ما يدفع بكل الشركات إلى محاولة الاستحواذ على أكبر حصة من انتباه المستخدم ليستمتع بقضاء وقت أطول مع منتج يفهمه، وينسى معه ما دونه من المنتجات المنافسة.
ومن أفضل القصص المثيرة بالنسبة إليّ هي التعرف على الكواليس الخلفية لتصورات الأشياء في أذهان أصحابها قبل أن تكون شيئا مذكورًا. وهو ما يضفي بدوره مزيدًا من السحر والفضول للتعرف على المنطقة الوسيطة التي تجمع بين التصميم والتكنولوجيا وعلم النفس، ذاك المزيج المعقد الذي يتولد عنه تجارب تصميمية مختلفة تأسرنا بشكل شخصي وتجعلنا مدمنين لاستخدام منتج معين على الدوام. فما هو تصميم تجربة المستخدم وكيف نحسّنه؟
جدول المحتويات:
- ما هو تصميم تجربة المستخدم؟
- أهمية تجربة المستخدم
- علم نفس المستخدمين
- بحوث المستخدمين
- أنماط التصميم
- هندسة المعلومات
- مبادئ التصميم المرئي
تعريف تصميم تجربة المستخدم
تجربة المستخدم هي تصورات الشخص واستجاباته الناتجة أو المتوقعة عند استخدام منتج أو خدمة ما. فيراعي تصميم تجربة المستخدم (UX design) الدوافع والأسباب التي تدفع الناس إلى استخدام المنتج سواء أكان قيمةً وشعورًا يريدون الحصول عليه أو مهمة معينة يرغبون في إنجازها. يمكن تلخيص تلك الدوافع في ثلاثة أسئلة:
- لماذا يستخدم أو سيستخدم الناس المنتج؟ وهو المعنيّ بالدوافع والأسباب
- ما الذي سيستفيده الناس من المنتج؟ وهنا يعالج تصميم تجربة المستخدم؛ الخصائص التي بها يؤدي المنتج أو الخدمة وظيفتهما.
- كيف سيستخدم الناس المنتج؟ يجيب هذا السؤال عن كيفية تصميم وظائف المنتج وخصائصه بطريقة سهلة مع مراعاة جمالية التصميم.
يختلف تصميم تجربة المستخدم عن غيره من أنواع التصاميم الأخرى، إذ لا ينتهي عند حد التنفيذ بل يبدأ التفكير والتخطيط إليه قبل ذلك بأشواط طويلة. وتصبح تلك التجربة التصميمية حية قابلة للتطوير ما دام المستخدمون يستعملون شاشاتهم الإلكترونية في الحاضر والمستقبل.
أهمية تجربة المستخدم ومستقبلها
لا يمكن لأي شركة أن تصبح رائدة في مجالها إذا لم تكن تجربة المستخدم ضمن أولوياتها ويُبذل في سبيلها الأموال للوصول إلى تجربة تلبي احتياجات العملاء، والأهم من ذلك أن ترتقي إلى توقعاتهم. فوربس
عبّر نحو 88% من المتسوقين عبر الإنترنت عن عدم رغبتهم في معاودة الشراء من المواقع الإلكترونية التي اختبروا معها تجربة استخدام سيئة. وفي سياق ذي صلة، تفشل 70% من الأنشطة التجارية عبر الإنترنت بسبب صعوبة استخدام خدماتها. في الجهة المقابلة ووفقًا لفوسترس فإن العائد الاستثماري الذي يتحقق عند تصميم تجربة مستخدم مميزة يعزز معدل تحويل العملاء الـ (conversion Rate) بنسبة تصل إلى 400%.
وفي الوقت الذي تتعاظم فيه أهمية استخدام الهواتف المحمولة؛ تصرّح جوجل -على غير العادة- عن تحديث “تجربة الصفحة” الذي سيصبح أحد أهم معايير الظهور في محركات البحث بداية من مطلع العام الحالي. بهذه الأرقام، لا تقتصر العناية بتجربة المستخدم عند كونها ميزة تنافسية تستغلها الشركات التي تريد الريادة، بل تحولت إلى عملية ضرورية يسعى الجميع إلى احتضانها خاصة مع توسع قطاع التجارة الإلكترونية وارتفاع أهمية الاستثمار فيه مستقبلًا، فلا أحد يريد أن يخسر عميلًا -إلى الأبد- بسبب صعوبة استخدام متجره الإلكتروني!
علم نفس المستخدمين
المصمم الذي لا يعرف علم النفس لن يكون أكثر نجاحًا من المهندس المعماري الذي لا يعرف الفيزياء. جو ليتش
يتشكل تصميم تجربة المستخدم (UX design) عن طريق معرفة احتياجات العملاء مع فهم كيفية عمل الدماغ البشري ومعرفة أنماط السلوك الذي يسلكه المستخدمون، ومن ثم تصميم تجربة مستخدم مميزة يكتب لها الاستمرار. من أشهر الأمثلة على فهم السلوك البشري وكيفية عمله ما يعرف بتأثير “التكييف”. فكما هو معروف من تجربة “بافلوف” المشهورة في علم النفس والتي خلصت إلى أن اقتران محفز معين بمكافأة ما، يزيد من مستوى الدوبامين في الدماغ البشري، الذي يؤدي إلى الشعور بالسعادة والإدمان.
فعندما نتعود على رد فعل معين بناءً على نمط محفوظ لدينا، فإننا سنقوم بنفس الإجراء ورد الفعل إذا ظهر هذا النمط مرة أخرى. وقد استفاد مصممو تجربة المستخدم من هذا الأمر بشكل كبير. ومن أبرز الأمثلة على ذلك، تصميم أزرار التفاعل على المنشورات الاجتماعية فكلما حصلت على عدد من الإعجابات على إحدى منشوراتك على فيسبوك أو توتير زاد إحساسك بالتقدير والحضور الاجتماعي. الأمر الذي يدفعك إلى مشاركة شيء جديد باستمرار لتحافظ على هذا الشعور الإيجابي وتبقيه.
في السياق نفسه، يلتزم مصممو تجربة المستخدم باتباع نسق واحد عند صناعة نمط معين. على سبيل المثال، تصميم أزرار الدعوة إلى اتخاذ إجراء(CTA) -التي تزيد من معدلات التحويل والشراء- فعندما يُطلب من المستخدم تنفيذ إجراء من خلال شكل هذا الزر وحجمه ولونه سيتشكل نمط معين يقضي بأنه كلما نقر على هذا الشكل من الأزرار سيؤدي ذلك إلى نتيجة مماثلة. وإذا تخلف المصمم عن هذا النمط فيمكن أن يُعد ذلك نوعًا من التلاعب الذي يؤثر على الدماغ البشري وتظهر معه أهمية التصميم وخطورته في الوقت نفسه.
بحوث المستخدمين
لا يوجد تصميم لتجربة المستخدم يمكن وصفه بذلك، إذا لم يكن العميل هو نقطة البداية التي يشرع من خلالها المصمم في التفكير في وظائف المنتج وتجربة استخدامه. ولا يتحقق هذا التعرّف إلا من خلال إجراء بحوث المستخدمين. فقد يسهل جدًا التوصل إلى تصورات وافتراضات عن آراء المستخدمين وسلوكهم، لكن لن تصل إلى معلومات تحظى بموثوقية إلا بعد إجراء تلك البحوث.
وعلى الرغم من أن مرحلة البحوث هي المرحلة الأولي في تصميم تجربة المستخدم، لكنها في الوقت نفسه تستمر وتكرر مع عملية التصميم في كل مراحلها. بداية من البحث ثم التصميم ثم بناء النماذج الأوليّة فالاختبار، ثم تعاد الكرة مرة أخرى عند اختبار فرضيات جديدة. وبتكرار تلك العملية ستحصل على نتائج أفضل، يكفيك فقط أن تمتلك الحد الأدني القابل للتطبيق (MVP) في نماذجك لتخضع أي تصور لاختبار جديد.
إجراء البحوث
إذا أردت تقديم تجربة استخدام رائعة لمستخدمي منتجك، ستحتاج إلى أن يكون تصميم المنتج مبنيّ على بحث متعمق للمستخدمين مدفوع برؤى المستخدم وموازن لأولوياته في مقابل الجدوى الفنية للتصميم. يتركز الهدف من هذه البحوث حول جمع مجموعات من البيانات الكمية والنوعية والسلوكية لفهم احتياج المستهلكين وللتعرف بشكل تفصيلي على المشكلة التي يعالجها منتجك ولتجيب على هذه الأسئلة:
- ما هي الأشياء التي يسعى المستخدمون إلى تحقيقها؟
- كيف سنحقق هذا الهدف؟
- ما هي نتيجة تحقيق هذا الهدف؟
تتطلب تلك المرحلة فهمًا للمستخدمين وتحديدًا لطبيعتهم الفريدة فيما يسمى بملف المستخدمين أو شخصية العميل (Customer persona). وينبغي في هذه المرحلة التفريق بين بيانات المستخدمين المفيدة وغير المفيدة. على سبيل المثال، البيانات الديموغرافية وأنماط الشخصية مثل: السن والجنس لا تفيد مصممي تجربة المستخدم في استبعاد أو إبقاء ميزات وخصائص بعينها في التصميم. على عكس البيانات التي تعطي إجابات موضوعية أو شخصية عن أسئلة مثل: ما هي المهام التي ينجزها الزوار في موقعك؟ وما الذي يبحثون عنه وغير ذلك.
محاور البحث

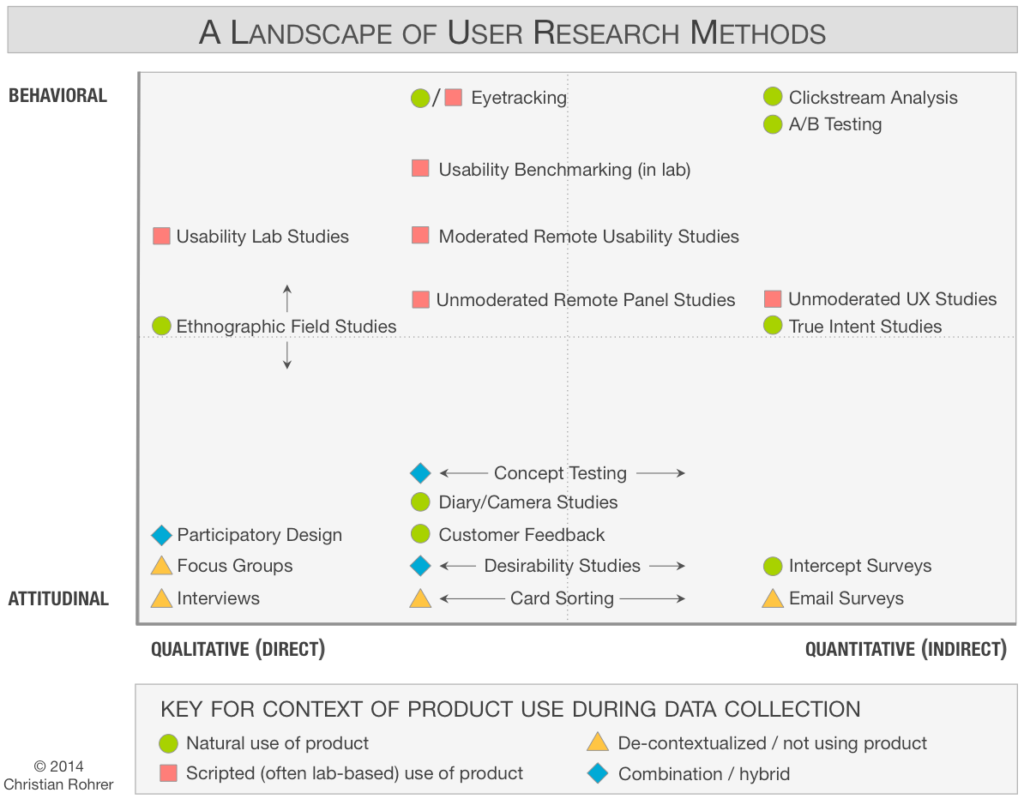
تتنوع طرق إجراء بحوث المستخدمين. ومع خبرة المصمم وطبيعة عملية اتخاذ القرار في الشركة التي يعمل بها سيتمكن من تحديد أنسب طريقة وأداة لذلك. ومن المفيد التنويع بين الطرق والوسائل المستخدمة التي تدرج تحت ثلاثة محاور رئيسية، هم:
النوعي والكمي
تساهم البحوث النوعية في استكشاف آراء المستخدمين وتفضيلاتهم واتجاهاتهم بشكل مباشر والشكل الأبرز لتنفيذها من خلال اتباع نمط الأسئلة المفتوحة. تميل -عادة- البحوث النوعية إلى الآراء الذاتية، من هنا تبرز أهمية اختبارها بالأساليب الكمية التي تستهدف عينات أكبر فكلما كثر عدد العينة أمتلكت معلومات أكثر موثوقية. ومن أمثلة البحوث الكمية: المسوح الرقمية وأدوات تحليل المواقع وغيرها.
السلوكي والموقفي
المحور الآخر هو الذي يعمد إلى فهم سلوك المستخدمين ومواقفهم، عبر سؤالهم ودراسة سلوكهم وتمثل أهمية السلوك في مقابل “الموقف” في التعرف على الفرق بين الآراء التي عبّر عنها أصحابها وسلوكهم في الحقيقة. فبينما تسعى مجموعات التركيز (Focused Croup) إلى تقديم نظرة عامة عن قناعات المستخدمين عن العلامة التجارية، فإن دراسات تتبع العين (eye tracking) تهدف إلى التعرف على كيفية تفاعل المستخدمين بصريًا مع تصميم الواجهة في واقع الحال. ويفيد هذا البعد للغاية عند القيام بدراسات قابلية الاستخدام.
دورة حياة المنتج
في هذه الطريقة يمشي التصميم جنبًا إلى جنب مع مراحل تصميم المنتج بدءًا من مرحلة الاستكشاف ثم مرحلة التنفيذ وفي أثناء مرحلة الإطلاق والتشغيل. وذلك من خلال الاستفادة من التغذية الراجعة المباشرة من المستخدمين ومن سياق كل مرحلة بإجابة الأسئلة الخاصة بها ومناقشة كيف يمكن أن تلبي الحلول البرمجية احتياجات المستخدمين المتنوعة من أفضل طريق.
بعد ذلك تأتي مرحلة تحليل البيانات عبر تنظيمها وترتيبها للخلوص إلى النتائح المعبرة عن آراء المستخدمين والتي من شأنها الإجابة على الأسئلة قيد الاختبار. ومن المهم هنا، الانتباه إلى عدم استخدام تلك البيانات لتوكيد وجهة نظرك، فالأصل أنك قمت بكل هذا المجهود للحصول على حقائق موضوعية لانطباعات المستخدمين الفعلية، لا لإثبات تصوراتك.
هندسة المعلومات
بعد وضع تصورات لقصص العملاء المختلفة واحتياجاتهم عند استخدام منتجك أو موقعك الإلكتروني، يكون الوقت قد حان لبناء هيكل تخطيطي للمحتوى في موقعك وهو ما يطلق عليه AI اختصارًا لـ (information architecture) أو هندسة المعلومات وهو عبارة عن خرائط لتخطيط نظام التنقل بين المعلومات في منتجك. تنبع أهمية هندسة المعلومات من كونها الأساس في صناعة تجربة استخدام فعالة وهي فرع دقيق جديد في مجال تجربة المستخدم يحاول التخطيط لأربع مكونات رئيسة؛ هي أنظمة التنظيم والمسميات أو العلامات وأنظمة التنقل و أنظمة البحث.
الرسوم التخطيطية
الرسوم التخطيطية هي المرحلة التي يُختبر فيها التصميم قبل تنفيذه وذلك للتأكد من قابليته للاستخدام منذ مراحله الأولى بدون التورط في تطوير منتج سيئ. وتمتاز تلك المرحلة بعملية التكرار، إذ يكرر المصمم النماذج الأولية والرسومات التوضيحية ليحصل على تقييم المستخدمين وصولًا إلى أحسن نسخة. وكالعادة، تتنوع المراحل التي من خلالها يرسم المصمم نماذج المنتج الأولية بداية من الرسومات (sketches) ثم الأشكال التخطيطية (wireframes) فالنماذج النهائية (mockups)
أنماط التصاميم
لا أحد في هذا الكون يريد اختراع العجلة، لهذا السبب فإن التعرف على نماذج من سبقوك من المصممين في تصميم الواجهات البرمجية ضرورة لكل مصمم يبغي احتراف هذا المجال. إذ يكمن دائمًا السر في الاستفادة من الحلول والأشكال التي ألفها الناس وأثبتت كفاءةً في الاستخدام مثل: أشرطة علامات التبويب والقوائم المنسدلة و التنقل بين الصفحات وغيرها. وتوجد أدوات كثيرة تمكن مصممي تجربة المستخدم من الاختيار والتطوير عليها.
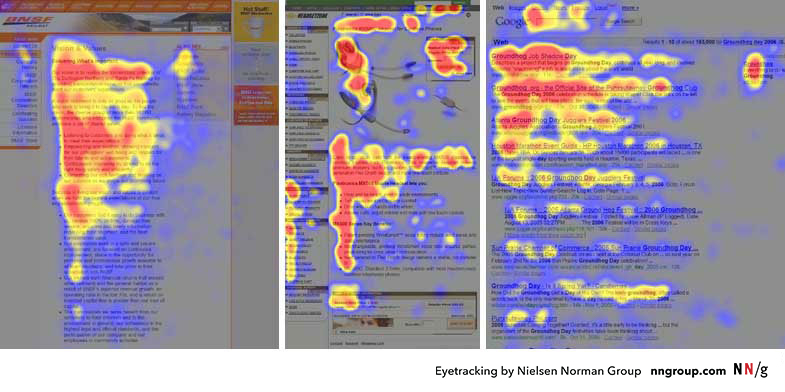
ترتب الأنماط نسق الواجهات وفقًا لأشكال التعاطي المختلفة للمستخدمين حسب سياق الخدمة أو الطلب. ووفقًا لتجارب تتبع حركات العين فإن هناك نمطين مشهورين لكيفية مسح العين للمعلومات في الواجهات الأمامية والمناطق التي تأخذ زمنًا في النظر أكثر من غيرها وتأخذ شكل حرف الـ Z أو الـ F والتي منها نشأت الأنماط المشهورة في التصميم. يشار إلى أن الشكل سيكون معكوسًا إذا كانت الواجهة باللغة العربية.

صورة حرارية لدراسة تتبع حركة العين. مصدر الدراسة
مبادئ التصميم المرئي
أجريت العديد من الدراسات حول تأثير قابلية الاستخدام الجمالي، إذ يعبر هذا التأثير عن مفارقة مفادها أن الناس يرون التصاميم الجميلة أكثر سهولة في الاستخدام من غيرها، ولديهم استعداد للتغاضي عن بعض المشاكل الفنية إذا كان التصميم جميلًا. ولأن الصورة الأولى التي يصطدم بها المستخدمون هي الواجهات الأمامية للحلول البرمجية المختلفة، نجد أن هناك عددًا من المعايير التي تقيس هذه الواجهات من جهة قابلية الاستخدام والجماليات. فما هي أبرز مبادئ التصميم المرئي؟
التوازن
أي تصميم مميز ينبغي أن يوحي بالانسجام بين مجموع العناصر المكونة له من الخطوط والألوان والأشكال والأنماط وغيرها. إذ أن لكل من هذه العناصر وزن نسبي يجب ترتيبه بشكل عادل بحيث لا يطغى جانب من التصميم على آخر. فكل عنصر من العناصر السابقة لابد من تواجده في مكان مناسب نسبة إلى غيره من العناصر الأخرى ووفقًا لأهميته. ويتحقق التوازن إذا كان هناك مقدار متساو -ليس متماثلًا بالضرورة- للمكونات المرئية على جانبي المحور المتخيل الذي يمر عبر منتصف التصميم، سواء بشكل عمودي أو أفقي.
المسافة
يتمثل هذا المبدأ في تمكين باقي عناصر التصميم الملموسة من التنفس من خلال تموضعها بشكل سلس ومريح. فعلى الرغم من أن المسافة السلبية أو البيضاء ليست عنصرًا ظاهرًا له حدود يمكن التماسها. إذ هو فراغ حول الأشكال والعناصر الأخرى، لكنه يسهّل من تمييز عناصر التصميم وتوضيح رسالته.
التباين
يستخدم مصممو تجربة المستخدم مبدأ التباين لإظهار الاختلاف بين العناصر المتجاورة وزيادة الوزن البصري لبعض العناصر الهامة لتجذب انتباه المستخدم إليها بسرعة. وذلك عبر استخدام ألوان ذات ثقل بصري أعلى لأزار الدعوة إلى اتخاذ إجراء. ويشيع تطبيق هذا المبدأ باستخدام الألوان والأحجام المختلفة.
التراتب المرئي
هل جربت أن تدخل على أحد المواقع الإلكترونية ثم واجهتك صعوبة في التعرف على ما يقدمه الموقع من خدمات، ولم تجد وسيلة واضحة للبحث عما تريد. على الأغلب، فإن تلك المواقع تفتقر إلى التراتب المرئي. وهو المعنيّ بتوجيه عين الزائر وأخذه في جولة حول الموقع تبدأ من العناصر الأكثر أهمية فالأقل. ويطبق ذلك التراتب من خلال الاختلاف بين القرب والبعد بين عناصر التصميم واختلاف ألوانها وأحجامها.
كتابة محتوى المستخدمين
قد لا نبالغ إذا قررنا أن المحتوى في تصميم تجربة المستخدم أكثر العناصر المميزة له عن غيره من أنواع التصاميم الأخرى. وعلى الرغم من أن المصمم قد لا يكتب بنفسه هذه النصوص التي تخاطب المستخدم في أثناء استخدامه للخدمة، فإنه في الوقت ذاته معنيّ بحرفية صياغة هذه الرسائل كونها من أهم المراحل التي تشكل تجربة الاستخدام.
تتنوع أشكال الكتابة لتجربة المستخدم؛ فمنها نجد الرسائل التي تظهر أمامنا عند حدوث خطأ ما. وهي أيضًا الكلمات التي نجدها على الأزرار التي تدعونا إلى اتخاذ قرارٍ بعينه، وهي أيضًا التعليمات التي توضح لك الخطوة التالي في أثناء الاستخدام. هذا النوع من الكتابة يمتاز بشروط حاسمة ينبغي أن تتوفر فيه من الوضوح والدقة والإيجاز وغيرها.
بهذا نكون مررنا سريعًا على أبرز محطات تصميم تجربة المستخدم وما يكتنفه من مراحل لا يعرف الكثيرون عنها شيئًا. فقد غدا تصميم تجربة المستخدم أهم الاستثمارات التي يمكن أن تقفز بالشركات صعودًا وهبوطًا في عالم يتجه يومًا بعد يوم إلى إنترنت الأشياء. فكل شيء حولنا نتفاعل معه من خلال شاشات إلكترونية تخاطبنا وتجالسنا في كل دقيقة فكلما كانت مراعية لحاجة المستخدمين وتجاربهم معها زاد تعلقهم بها بالضرورة. وهذا الفن يحتاج إلى خبراء في مجالهم لينهضوا بمنتجك في وقت محدود. أضف مشروعًا على مستقل لتوظيف خبراء التصميم لتحسين تجربة عملائك.
تم النشر في: فبراير 2021
تحت تصنيف: التصميم | تصميم الويب
مقال نموذجي. ممتاز