
هل حان الوقت لإنشاء موقع إلكتروني لنشاطك التجاري؟ قد يباشر العديد من أصحاب الأعمال والمشاريع إلى البحث عن مطوّر مواقع بمجرد الرغبة ببناء موقعهم، متجاهلين أهم مرحلة لضمان إطلاق موقع احترافي يحقق النتائج المرجوة، وهي التصميم، فمن خلالها تضمن تجربة ممتعة لعملائك، وتعبّر عن احترافية ما تقدمه بتوظيف المعايير والاستراتيجيات المناسبة. فما المقصود بتصميم موقع إلكتروني؟ وما هي خطوات إتمامه؟
جدول المحتويات:
- تعريف تصميم موقع إلكتروني
- أهمية تصميم موقع إلكتروني للأنشطة التجارية
- سمات الموقع الإلكتروني الاحترافي
- خطوات تصميم موقع إلكتروني
- نصائح عند تصميم موقع إلكتروني لأعمالك
- كيف توظف أفضل مصمم مواقع؟
تعريف تصميم موقع إلكتروني
يعتني تصميم موقع إلكتروني بمظهر موقع الويب الخاص بك وتخطيط صفحاته، إضافةً للعناية بقابلية استخدامه والتعامل معه. إذ يهتم بالنواحي الجمالية والوظيفية معًا، كيف ذلك؟
ينقسم تصميم الموقع لجزأين أساسيين، وهما تصميم واجهات المستخدم UI، التي توفر عنصر الجاذبية للموقع من حيث الصور والألوان والأشكال وما إلى ذلك. والجزء الآخر هو تصميم تجربة المستخدم UX، ويتمثل ببداية خطوات التصميم في التعرّف على احتياجات العملاء والبحث في كيفية تخطيط آلية عمل سلسلة في التنقل وإنهاء إجراءات الخدمات، بما يتناسب مع طبيعة الجمهور المستهدف.
أهمية تصميم موقع إلكتروني احترافي للأنشطة التجارية
يساعدك تصميم موقع إلكتروني احترافي لعملائك في إنجاح نشاطك التجاري عبر الإنترنت، فالطريقة والهيئة التي تقدم بها أعمالك هي الأكثر أهمية عند تعرّف المستخدم على الموقع وتصفحه. تبرز فوائد مرحلة التصميم فيما يلي:
أولًا: تلبية احتياجات العملاء
يجب أن ترتكز مزايا الموقع ونمط التصميم على طبيعة العملاء ومتطلباتهم، فهو بالنهاية موجه إليهم، وليكون استخدامه أمرًا محبذًا وسهلاً. يتحقق ذلك في مرحلة تصميم موقع إلكتروني عبر العناية باحتياجات المستخدم والدراسة الدقيقة للمشكلات التي يعاني منها وما ينتظر من حلول، بهدف فهم العميل وحل مشكلاته عبر تطبيق أفضل الاستراتيجيات والطرق في مراحل إنشاء الموقع كافة.
ثانيًا: تكوين انطباع إيجابي عن علامتك التجارية
سهولة الاستخدام والواجهات الجذابة التي يوفرها موقعك تزيد من رضا العميل وتُشعره بالراحة خلال تصفح الموقع، يعطي ذلك انطباعًا إيجابيًا باحترافيتك ومصداقيتك بالنسبة إليه، مما يحسن من صورة علامتك التجارية ويجعل المستخدم عميلًا محتملًا لخدماتك، ويشجعه أيضًا على مشاركة موقعك وخدماتك مع الآخرين. عكس التصميم السيئ للموقع، الذي يوحي بعدم اهتمام الشركة براحة ومصلحة العميل، ويدعوه لمغادرة الموقع مباشرةً.
ثالثًا: تقليل التكلفة
يضع مصمم المواقع كفاءة النتيجة النهائية نُصب عينيه منذ البداية، من حيث الجودة والأداء وفعالية وضرورة الخدمات المضمنة، مع مراعاة سهولة إجرائها. يقلل ذلك من الأخطاء والتعديلات التي تصدر بعد إطلاق الموقع، إذ تُؤخذ شتى الأمور بالحسبان أثناء مرحلة التصميم، وخلال فترة التطوير أيضًا، فمصمم الموقع يطلِّع على المنتج النهائي في طور تطويره باستمرار.
سمات الموقع الإلكتروني الاحترافي
تتبع مرحلة تصميم موقع إلكتروني عالي الكفاءة عدة معايير، يتحقق من خلالها موقع ويب بتجربة مستخدم ممتعة ومظهر جذاب. أهم سمات التصميم التي يجب توافرها في موقعك هي:
1. البساطة والوضوح
تؤثر بساطة التصميم في مظهر الموقع ومدى وضوحه، فهاتان الصفتان مرتبطتان ببعضهما البعض. كلما زادت العناصر المضمنة في واجهة المستخدم، ازداد تعقيد الصفحة. الأمر الذي يسبب تشتيت المستخدم، ويُشعره بعدم الراحة خلال التصفح. كما أن شكل وأماكن العناصر المضمنة يؤثر في بساطة ووضوح التصميم، كالألوان والخطوط والأشكال، فالموقع الاحترافي هو الذي يحافظ على تناسق العناصر مع بعضها البعض وبساطتها.
2. سهولة التنقل والإجراءات
كيفية التنقل بين الصفحات وآلية إتمام العمليات، تحدد سهولة الاستخدام عند تصميم موقع إلكتروني، وتجعل تجربة المستخدم سلسة، فالجانب الوظيفي للموقع يُعدّ السبب الرئيسي لاستخدامه. لذا يجب أن تكون التنقلات في الموقع واضحة ومباشرة، وأن تكون الأزرار توجيهية ويسهل العثور عليها وفهمها، فلا يستغرق المستخدم وقتًا طويلاً في البحث عما يريده. يساعد تضمين روابط الصفحات الرئيسية وخانة البحث بالشريط العلوي للموقع، في تعزيز هذه السمة.
3. التكيّف مع أحجام الشاشات المختلفة
تتعدد أحجام شاشات الأجهزة الإلكترونية، فالمستخدم قد يتصفح موقعك عبر الحاسوب أو هاتفه المحمول أو جهاز الآيباد. والتصميم الاحترافي يراعي هذا الجانب لأهميته، فقد أشارت الإحصاءات أن 93% من المستخدمين يغادرون الموقع بمجرد عدم توافق التصميم مع حجم أجهزتهم. لذا قد تجد أن تجربة المستخدمين لموقعك على حواسيبهم رائعة، بينما تكون سيئة جدًا على هاتفهم اللوحي، تجنب ذلك واهتم بوجود أكثر من نمط تصميم لنفس الصفحة تبعًا لأبعاد الشاشات.
4. التسلسل الهرمي في تخطيط الصفحات
عندما تفتح صفحة ويب لموقع إلكتروني، يجب أن تقع عينك مباشرة على أهم عنصر بالصفحة، أي الهدف الرئيسي منها، ومن ثم تنجذب عينك للعناصر الأخرى المضمنة. هذا ما يسمى بالتسلسل الهرمي الصحيح في تخطيط صفحات الموقع، إذ تُرتب العناصر وتُنظم بشكل يجذب الزوار نحو الأكثر أهمية فالأقل، أي أن ترتكز الصفحة على إبراز الإجراء الرئيسي الذي زارها المستخدم من أجله.
على سبيل المثال، لنفترض أنك تود حث المستخدم على الاشتراك بموقعك بمجرد فتح الصفحة الرئيسية، قبل أي شيء آخر. يجب في هذه الحالة أن تبرز هذا الإجراء في بداية الصفحة، وأن يكون بشكل واضح وحجم مناسب يجعله يلاحَظ بمجرد فتح الموقع.
5. الجاذبية والتناسق
يُعدّ المظهر العام جزءًا أساسيًا يجب الاعتناء به عند تصميم موقع إلكتروني، لتأثيره في جذب المستخدم. فالألوان والزخارف والرسوم الثابتة أو المتحركة التي توظفها جوهرية، وتؤثر في قابلية الاستخدام والراحة خلال التصفح. كما أن التناغم الذي توحيه العناصر مع بعضها البعض، عامل رئيسي للجاذبية والتناسق في تصميم المواقع.
خطوات تصميم موقع إلكتروني
تكتمل عملية تصميم موقع إلكتروني باتباع عدة خطوات متسلسلة، تبدأ من تعريف موقعك إلى إنشاء واجهات المستخدم التفاعلية. ولِّ اهتمامًا لكل خطوة لتحصل على نتيجة متكاملة:
الخطوة الأولى: تحديد الأهداف
أول خطوة في تصميم موقع إلكتروني تتمثل بتحديد الهدف من إنشائه، لتكون واضحًا بشأن الغرض منه وينطلق بذلك في المسار الصحيح بتحقيق النتائج المرجوة. هل موقعك موجود فقط لعرض المعلومات؟ لبيع منتجاتك؟ للحصول على الاشتراكات؟ من الممكن أن تسأل نفسك الأسئلة التالية أولاً، حتى تتمكن من الحصول على رؤية شاملة لجميع أبعاد ماهية ما تريده:
- ما هو الغرض الرئيسي من الموقع؟
- ما هي المشكلة التي سيعالجها الموقع؟
- ما هي الحلول التي سيطرحها الموقع للجمهور؟
- من هو الجمهور المستهدف؟
- ما هي العلامة التجارية التي سيمثلها الموقع؟
- من هم المنافسون؟ وكيف يمكن التغلب عليهم؟
الخطوة الثانية: دراسة السوق المنافس
يؤثر السوق المنافس في نجاح موقعك، فالجميع يتسابق لجذب المستخدمين بشتى الطرق، لذا ابدأ أولاً بالبحث عن المواقع التي تقدم خدمات مشابهة، وعاين ميزاتها بعناية.
لاحظ آلية عمل الخدمات والتجربة التي يتيحها الموقع المنافس للمستخدمين، ثم حدد نقاط الضعف والقوة لتعرف كيفية التفوق عليهم، فقد تجد نمط تصميم رائعًا للموقع، ولكنه معقد ولا يمكن التعرف على كيفية إجراءاته بسهولة. لا بأس أيضًا باستلهام بعض الحلول واستراتيجيات التصميم الموظفة، مع الحرص على الانفراد بتصميمك الخاص.
الخطوة الثالثة: دراسة الجمهور المستهدف
اهتم بجمهورك المستهدف ومتطلباته، فالموقع الإلكتروني بالنهاية موجه للعملاء. حدد هوية المستخدم، من حيث العمر والجنس واللغة والاهتمامات المتعلقة بما ستقدمه، ثم انتقل للمشاكل التي يعاني منها الجمهور ويحتاج لحلول لها، وتعرّف على تفضيلاته وعوامل الجذب التي تؤثر باستقطابه، يمكنك استخدام قنوات التواصل والاستبيانات للحصول على المعلومات الكافية. أنشئ بعد ذلك شخصية المستخدم User Persona لتكون مرجعًا أساسيًا عند تحديد استراتيجيات التصميم وخصائص الموقع.
الخطوة الرابعة: تحديد خصائص الموقع
خصائص الموقع هي المزايا والخدمات التي يستفيد منها العملاء عبر استخدامه، وهي التي تحدد قيمة الموقع الرئيسية. لذا تبعًا لأهداف موقعك، ابدأ بإعداد قائمة بجميع المتطلبات التي يوفرها. على سبيل المثال، إن كنت تود تصميم موقع إلكتروني للعقارات، فستتمثل الخصائص الأساسية بإنشاء حساب خاص بالموقع، والبحث عن العقارات وتصفحها، ثم شراء عقار معين، وعدة خصائص أخرى تعزز من احترافية الموقع وشموله.
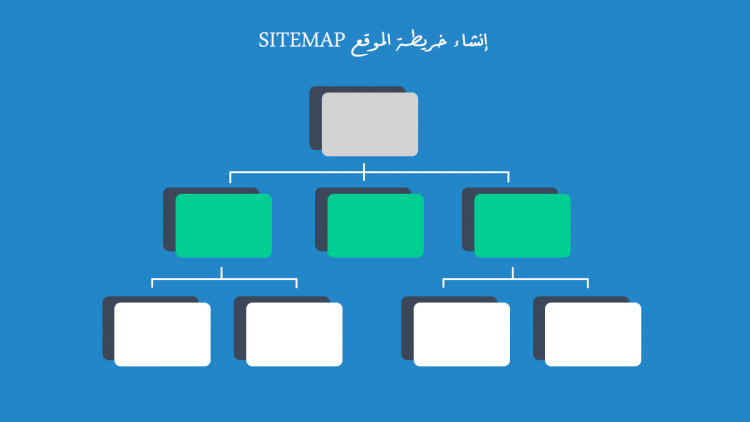
الخطوة الخامسة: إنشاء خريطة الموقع Sitemap
تُعدّ خريطة الموقع Sitemap أول خطوة في تخطيط تصميم المواقع، إذ تمنح رؤية واضحة لبنية الموقع الإلكتروني وتحدد عدد الصفحات وترتيبها والعلاقة بينها. كما يوجد خرائط موقع مخصصة لملفات الصور والفيديو، بما يخص أماكن تواجدها وكيفية الوصول إليها والمعلومات الخاصة بكل ملف.

تساعدك خريطة الموقع أيضًا على تحسين محركات البحث الخاصة بموقعك، تبعًا لبنية الصفحات التي يتبناها وتوافر البيانات الخاصة بكل صفحة، التي ستساعد جوجل على النوصول إليه.
الخطوة السادسة: إنشاء المخطط الهيكلي Wireframe

يوضح رسم المخطط الهيكلي Wireframe الشكل الرئيسي لصفحات الويب وأماكن تواجد العناصر في كل صفحة، مع توضيح نقاط التفاعل التي تنقل المستخدم من إجراءٍ لآخر عبر الصفحات. إذًا يمثل المخطط الهيكلي التصميم الأولي لمظهر الموقع الإلكتروني، بحيث لا يحتوي على العناصر الجمالية من الألوان والخطوط والصور وما إلى ذلك، ولكن أشكال مجردة لمحتوى صفحات الويب.
الخطوة السابعة: تحديد العناصر المرئية visual Elements
تعني العناصر المرئية كل ما يجذب نظر المستخدم، ويعزز من مظهر صفحة الويب الجمالي وتصميم الموقع. ويجب العناية بتحديد شكل ونمط هذه العناصر، لأنها تحدد جاذبية الواجهات الأمامية للموقع. أبرز هذه العناصر ما يلي:
- الألوان: حدد ألوانًا متناسقة مع بعضها البعض لتوحي بالراحة والتناغم، ولا تنس ضرورة توافقها مع ألوان شعار الموقع.
- الخطوط: يُفضل ألا تتعدى نوعين من الخطوط في صفحات الويب، لتحافظ على بساطة ووضوح التصميم. كما يجب تجنب الخطوط المزخرفة لتسهل القراءة.
- الأيقونات: عادةً ما تظهر الأيقونات بجانب النصوص لتعزيز معناها، وظّف أيقونات مبسطة وجذابة، والأهم من ذلك أن تكون معبرة عن غايتها باحترافية.
- الصور: تُعدّ الصور أبرز وجوه العناصر المرئية، وتظهر قيمتها بجودة الصورة ومناسبتها للهدف المنشود من إضافتها، تجنب الصور المليئة بالعناصر، لكيلا يكون المظهر معقدًا.
- الرسوم المتحركة Animation: وهي أكثر العناصر تفاعلاً مع المستخدم، وتجعل صفحة الويب مفعمة بالحيوية. كن انتقائيًا بتوظيف الرسوم المناسبة، لكن لا تكثر منها للحفاظ على أداء سريع للموقع.
الخطوة الثامنة: تصميم واجهات المستخدم User Interface
هنا تكمن المحطة الأهم في تصميم موقع إلكتروني، وهي التصميم الفعلي لواجهات الموقع، فبعد أن كوّنت فكرة عن هيكلية الصفحات وجهزت العناصر المرئية اللازمة، ستبدأ بتصميم المظهر النهائي للواجهات الأمامية بتوظيف الخطوات السابقة بعناية، لتحصل على نتيجة تصميم موقع يحقق متطلباتك. توجد عدة برامج خاصة بتصميم واجهات المستخدم UI، أبرزها برنامج Adobe XD وبرنامج Sketch والفوتوشوب.
الخطوة التاسعة: اختبار واجهات المستخدم
بعد إنهاء تصميم الموقع، عاين النتيجة النهائية بدقة، واختبر كفاءة وقابلية استخدام الواجهات، يمكنك محاكاة عمل الموقع الإلكتروني والتنقل بين الواجهات لإتمام المهام والخدمات، واكتشاف أي خطأ محتمل أثناء العمل. ثم قيِّم تجربتك من وجهة نظر المستخدم لتحدد الملاحظات اللازمة للتحسين إن وُجدت.
5 نصائح عند تصميم موقع إلكتروني لأعمالك
لتحقق سمات الموقع الاحترافي في تصميمك، ولتعطي خطوات التصميم نتيجة مثالية، توافق توقعاتك واحتياجات المستخدمين، ننصحك باتباع الأمور التالية وتطبيقها بعناية:
1. راعِ طبيعة الجمهور المستهدف في كل خطوة
يبقى الهدف الرئيسي من إنشاء موقع إلكتروني للنشاط التجاري بالنهاية استهداف الجمهور واستقطاب عملاء جدد، لذا يجب أن تكون صفات جمهورك واحتياجاتهم في سلم الأولويات لكل خطوة، بدءًا من البحث والتحليل، وحتى إنهاء تصميم الواجهات. سيساعدك ذلك على توافق المنتج النهائي مع متطلبات المستخدم. اسأل نفسك عند تحديد واختبار كل خاصية في الموقع، هل هذه الآلية تناسب المستخدم وتسهّل من تجربته للموقع؟
2. وازن بين النواحي الجمالية والوظيفية للموقع
تخيل أن تحصل على تصميم موقع إلكتروني جذاب يلفت نظرك للوهلة الأولى لتعتمده لموقعك، لكن بعد إنهائه وتطبيقه، تجد صعوبة في التعامل مع الإجراءات وفي التنقل بين الصفحات. من وجهة نظر المستخدم، سيؤدي ذلك لاستغنائه عن خدمات الموقع، فالسبب الرئيسي من زيارته هو إتمام خدمة معينة. من الممكن أن يحدث العكس أيضًا، أي أن يستوفي موقعك معايير الأداء الوظيفي ولكن بدون عناصر جمالية. الموقع الاحترافي يوازن بين الحالتين بدقة، فيكون المظهر جذاب والإجراءات سهلة.
3. وظف المسافات البيضاء بين العناصر المرئية
عادةً ما تحتوي صفحة الويب على عدة عناصر، فتجد الصور يليها شروحات نصية وأزرار إجرائية وما إلى ذلك، سيفيدك الفصل بينها بمسافات فارغة أو بيضاء كافية على توضيح وتسهيل معالجة المعلومات بالنسبة للمستخدم، ويقلل من عوامل التشتيت. كما أن المسافات البيضاء مهمة عندما تود إبراز عنصر معين دونًا عن غيره، لذا اهتم بتوظيفها في المكان المناسب.
4. وازن بين النصوص والعناصر المرئية
توجد دراسة حديثة تشير أن الناس يتذكرون 20% مما يقرؤونه، بينما 80% مما يشاهدونه، لذا اهتم بتوظيف العناصر المرئية من الصور والرسوم ومقاطع الفيديو. المعيار الأول في هذه العناصر هو الجودة والوضوح، وألا تكون معقدة فتزيد المستخدم تشتيتًا بدلاً من التوضيح. من المهم أيضًا أن تراعي حجم هذه الملفات، وألا تزيد من الرسوم المتحركة ومقاطع الفيديو كثيرًا، لتحافظ على أداء عالي للموقع.
5. أضف العناصر الأساسية لصفحات الويب
مهما كان تصميم موقعك فريدًا، فيجب أن يشترك مع مواقع الويب الأخرى بعدة أقسام وعناصر يسهّل توافرها من تجربة المستخدم، ويحسن من هيئة واحترافية الموقع. أهمها:
- الشعار Logo: ويُقصد به رمز العلامة التجارية الذي يمثلها، ووجوده في كل صفحة أمر مهم ليدرك المستخدم هوية الموقع والجهة المسؤولة عنه.
- الرأس والتذييل: يُعدّ رأس الصفحة Header وتذييلها Footer، عنصران رئيسيان لكل صفحة ويب. ويسهل وجودهما من التنقل بين الصفحات، وزيارة روابط نشاطك التجاري المختلفة عبر الإنترنت.
- شريط البحث: يسهّل وجود شريط علوي ثابت للبحث في تسريع الوصول للمعلومات التي يريدها المستخدم، والتصفح بسلاسة.
- قائمة التنقل: يمكن أن تكون وسيلة التنقل بقائمة جانبية أو علوية، ثابتة أو منسدلة. المهم أن وجودها في صفحة الويب مهم، لسهولة التنقل بين الصفحات الرئيسية.
كيف توظف أفضل مصمم مواقع؟
يحتاج تصميم موقع إلكتروني احترافي إلى خبرة متخصصة لتحقيق النتائج المرجوة بكفاءة. في هذه الحالة، ستلجأ لأحد الخيارين، إما شركة تصميم، أو مصمم مواقع مستقل. ولكن، أيهما أفضل؟
يعتمد الخيار المناسب لك على عدة معايير تبعًا لأولوياتك، فمن حيث المهارة، كلاهما يمتلك المهارة الكافية لإنجاز العمل وتسليمه وفقًا للمتطلبات المذكورة. لكن توجد معايير أخرى تستطيع من خلالها المفاضلة:
1. الوقت
يستغرق تصميم المواقع بواسطة شركة وقتًا أطول بالعادة، فبالبداية ستسغرق وقتًا في البحث عن الشركة المناسبة، ثم ستبدأ بعدة إجراءات لازمة للاتفاق على العمل، ومن ثم توقيع العقد وبدء التنفيذ. بينما توظيف مستقل يكون أسرع غالبًا، فيمكنك مباشرة تصفح ملفات قاعدة المصممين المستقلين التي تتيحها منصة مستقل لك، أكبر منصة عمل حر عربية، لاختيار أكثرهم كفاءة والتواصل معه للتوظيف والمباشرة بالعمل.
2. التكلفة
تضم الشركة فريق عمل متكامل يستلزم أجورًا شهرية، ومساحة عمل مستأجرة وتكاليف إدارية وما إلى ذلك، لذا تجد أن سعر توظيف شركة يكون عاليًا نسبيًا مقارنةً بتوظيف مستقل، الذي يتفاوض معك على سعر يناسب جهوده ومهاراته على حدٍ سواء.
3. المرونة
ساعات عمل الشركات محددة مسبقًا، تطلع عبرها على تطورات العمل من خلال الاتصال مع الشخص المسؤول عن جهة التواصل مع العملاء، لكن عند التعامل مع مستقل، فساعات عمله تكون أكثر مرونة، إذ يمكنك الاتفاق معه بساعات تواصل مناسب لكليكما. إضافةً لمرونة إجراء التعديلات المطلوبة التي تتوافر في الخيارين.
4. قياس الجودة
عند النية بتوظيف شركة ما، يمكنك التأكد من جودة أعمالها بزيارة الموقع الخاص بها وتصفح النماذج المضافة، أما توظيف مستقل فتكون مؤشرات الجودة متعددة عبر المنصة، مثل الاطلاع على التقييمات السابقة وآراء أصحاب المشاريع الذي تعاملوا معه، ومعرض الأعمال الذي يستعرض عدة نماذج يمكنك مراجعتها بدقة للتعرف على احترافية العمل. كما يمكنك أيضًا طلب نموذج مصغر لما تريده لإثبات قدرة المستقل على إتمام العمل قبل إبرام أي اتفاق.
ما هي تكلفة تصميم موقع؟
تكلفة تصميم موقع ليست ثابتة، فهي نسبية حسب حجم العمل المطلوب، على سبيل المثال، تصميم موقع تواصل اجتماعي يكون أعلى سعرًا من تصميم موقع شخصي مثلاً لاستعراض الخبرات والإنجازات. فمتطلبات العمل لتصميم موقع تواصل تكون أكثر، وعدد الخدمات أكبر بكثير، وبذلك تتعدد سيناريوهات الاستخدام التي تزيد من حجم الملفات المسلمة في مرحلة تصميم تجربة المستخدم، وعدد صفحات الويب المصممة في مرحلة تصميم واجهات المستخدم أكثر.
توجد بعض المشاريع التي تحتاج لتنفيذ مرحلة تصميم الواجهات الأمامية فقط، إذ تكون ملفات تجربة المستخدم جاهزة، هنا تكون التكلفة أقل. كما أن جودة العمل المطلوب وهيئته تؤثر في السعر الكلي، فإن كنت تود أكثر من نموذج تصميم يعتمد على حجم الشاشات، وترغب بتضمين رسومات جرافيكية في كل واجهة، فستكون التكلفة بهذه الحالة أعلى، وهكذا.
ختامًا، بعد استعراض الجوانب المهمة في تصميم المواقع، يمكنك الانطلاق بإعداد التصميم المناسب لموقعك الإلكتروني، ليتوافق مع معايير الجودة والأداء التي ترغب بتحقيقها، بتوفير تجربة مستخدم ممتعة وسلسة، ومظهر جذاب يوحي بمدى احترافية أعمالك.
تم النشر في: تصميم الويب