
يتزايد استخدام تطبيقات الجوال والأجهزة اللوحية يومًا بعد يوم، لكن وبالرغم من توجه العديد من الشركات نحو تطوير تطبيقات هواتف خاصة بأعمالها، إلا أن الكثير منها يفشل! قد يعزو ذلك لعدم الاستثمار الصحيح في تصميم تطبيقات احترافية يناسب توقعات المستخدم، فالواجهات الجذابة والتعامل السلس أهم السمات المؤثرة في نجاح التطبيقات. إذًا، كيف يمكن تصميم تطبيق احترافي؟
جدول المحتويات:
- ما المقصود بتصميم تطبيق؟
- أهمية التصميم لتطبيقات الجوال
- أهمية تصميم تطبيقات جوال احترافية لشركتك
- 9 خطوات ترشدك نحو تصميم تطبيقات احترافية
- 5 نصائح لتصميم تطبيق جوال احترافي
- 5 أخطاء شائعة في تصميم تطبيقات الجوال
- كيف تعثر على أفضل مصمم تطبيقات لتصميم تطبيقك؟
ما المقصود بتصميم تطبيق؟
يُقصد بتصميم التطبيق كل ما يراه المستخدم ويلمسه ويتفاعل معه على التطبيق الهاتفي للأندرويد أو الآيفون، وتشمل هذه المرحلة جزأين رئيسيين، يعملان معًا لتصميم تطبيقات جوال جذاب وسهل الاستخدام:
تصميم تجربة المستخدم UX
تعتني تجربة المستخدم بمدى سهولة الاستخدام لكل عنصر في عناصر واجهات المستخدم، وضمان تسلسل منطقي وسلس للخدمات. وهو الجزء الذي يتمم الخطوات الأولى في تصميم التطبيق، بدءًا من الفهم العميق للمستخدم والسوق المنافس، إلى آلية تنفيذ التصميم.
تصميم واجهات المستخدم UI
يركز تصميم واجهة المستخدم على الجوانب الجمالية في الشكل والتخطيط للتصميم، أي الهيئة التي سيبدو بها التطبيق. ويحَدد من خلاله كيفية التفاعل والتنقل، وعناصر الواجهات الأمامية، وأنماط الألوان والخطوط والرسوم، والعديد من عناصر الجذب المرئية الأخرى.
ما أهمية التصميم لتطبيقات الجوال؟
تكمن الأهمية في تأثيره على المستخدم، فالطريقة التي يظهر بها تطبيقك وتحركاته تلعب دورًا في انطباع المستخدم عند التعامل معه. يؤثر ذلك بزيادة أو نقصان قاعدة المستخدمين، وفعالية أدائه. ولكن كيف؟
على سبيل المثال، تخيل أن تفتح تطبيقًا ينقلك مباشرةً لشاشة رئيسية غير جذابة وبأزرار يصعب قراءتها، تقع بأماكن غير مناسبة أو متناسقة على الشاشة، دون أن يساعدك التطبيق على إدراك الخطوات الصحيحة للتنقل. ثم تجد تطبيقًا آخرًا لنفس الغاية، لكن مصَمم بشكل جميل وواضح للعناصر كافة، إذ يسهل فهمك للإجراءات. أيهما ستفضل؟ بالطبع الخيار الثاني لتوفيره أريحية في الاستخدام وجاذبية في الشكل.
أهمية تصميم تطبيقات جوال احترافية لشركتك
إن كنت تمتلك نشاطًا تجاريًا، وتحتاج إلى إنشاء تطبيق خاص به للوصول للجمهور المستهدف بفعالية، فيجب بالبداية الاعتناء بمرحلة تصميم التطبيق، لما تقدمه من فوائد عديدة للشركات:
1. سهولة الاستخدام
السهولة في التعامل والاستخدام هي الأولوية المطلقة للمستخدم عند تنزيل تطبيق معين، وهي العامل الأكبر في استمرارية العميل باستخدام التطبيق. تساعدك مرحلة التصميم في توظيف أفضل الاستراتيجيات، التي تزيد من قابلية الاستخدام والسهولة في التنقل وتنفيذ الإجراءات للعملاء بوضوح، فهي تركز على المستخدم ومتطلباته في كل خطوة.
2. التخصيص وجذب المستخدم
يعتني تصميم التطبيق عادةً بفهم العملاء ومعرفة الخصائص وعوامل الجذب الخاصة بهم، بإجراء الأبحاث والتحليلات الضرورية، مما يزيد من مراعاة احتياجات وطبيعة المستخدمين، وتخصيص مزايا التطبيق تبعًا لذلك. فالدراسة الحثيثة لقاعدة عملائك وتوظيف ممارسات احترافية، تُرضي العميل وتصقل تجربة مستخدم مخصصة بعناية تامة.
3. تقوية سمعة العلامة التجارية
الاستثمار الجيد في تصميم تطبيقات الجوال يزيد من رضا العملاء، مما يعزز من اسم العلامة التجارية في السوق، ويبني علاقة قوية مع العميل، يحافظ على قيمتها من خلال الاستماع لاحتياجاته وتطبيقها في واجهات المستخدم. كما أن التصميم الجذاب يوحي باحترافية أعمالك ويزيد من مصداقية خدماتك أو أيًا كان ما تقدمه.
4. خفض التكلفة
قبل المباشرة بتصميم الواجهات، سيقوم المصمم بالتحري اللازم لمعرفة ما يفضله المستخدمون وما يبحثون عنه بما يتعلق بطبيعة نشاطك التجاري، مما يقلل من مخاطر فشل التطبيق والمنتج، والحاجة لكثرة التعديلات خلال مرحلة تشغيل التطبيق، التي تزيد من التكلفة الكلية. يعزز ذلك بشكلٍ عام من عائد الاستثمار المنشود، باعتماد العميل على تطبيقك لتأدية متطلباته باستمرار.
9 خطوات ترشدك نحو تصميم تطبيقات احترافية
بمجرد الاتفاق على فكرة التطبيق المراد، حان الوقت للبدء بتنفيذ التصميم عبر تطبيق عدة خطوات متسلسلة بعناية، للخروج بنتيجة تعبّر عن احترافية العلامة التجارية وترضي العملاء:
الخطوة الأولى: تحديد أهداف التطبيق
تتمثل الخطوة الأولى في إنشاء تطبيق ناجح بتحديد هدفه ومعرفة السبب من إنشائه، فالأهداف الواضحة والمدونة، تكون بمثابة مرجعًا لك خلال مراحل تصميم تطبيق العلامة التجارية كافة، وتساعدك على وضع النقاط الأساسية في التصميم. يمكنك تحديد أهداف التطبيق عبر الإجابة عن الأسئلة التالية:
- ما هي المشكلة التي سيحلها التطبيق؟
- ما الذي سيقدمه التطبيق بالضبط؟ وكيف سيحل المشكلة؟
- كيف ستجعل التصميم جذابًا للمستخدمين؟
- ما هي الميزة التنافسية للتطبيق؟
الخطوة الثانية: تحليل تطبيقات المنافسين
بعد تحديدك للأهداف، ستدخل بعملية البحث والتحليل التي تبدأ بتحليل المنافسين، وهو جزء مهم يساعدك في التعرف على استراتيجيات التصميم المختلفة والاستلهام من الحلول الموجودة، إضافةً لتحديد نقاط النجاح والفشل للمنافسين ومعرفة كيفية التفوّق عليهم والتميّز.
حدد أولاً مجموعة التطبيقات المنافسة الرئيسية، ثم أجرِ تحليلاً للخصائص المضمنة، والتصميم المرئي وتجربة المستخدم الخاصة بهم. ضع في الحسان أهداف تطبيقك وكيف تود للمستخدم أن يشعر بشأن استخدامه، ثم أنشئ قائمة بالميزات التي أعجبتك والنقاط التي تود تطويرها بتصميم تطبيقك الخاص. فمثلاً، قد تعجبك الرسوم المتحركة المضمنة في تطبيقٍ ما وتفاعلها مع المستخدم، ولكن تلاحظ أن عملية تسجيل الدخول به طويلة ومعقدة.
الخطوة الثالثة: دراسة شخصية المستخدم User Persona
أهم قاعدة في إنشاء تطبيق احترافي هي الاستجابة لاحتياجات وطبيعة الجمهور المستهدف، لذا ستحتاج إلى فهم جمهورك ودراسة شخصياتهم لتكون واجهات التصميم مخصصة. حدد هوية المستخدم ومتطلباته، وابحث عن نقاط الألم التي يعاني منها ويبحث عن حلولٍ لها. وتعرّف على مفضلاته، ماذا يحب؟ وماذا يكره؟ سيساعدك جمع البيانات والاستبانات وإجراء المقابلات وورش العمل على الإجابة بدقة، ومن ثم إنشاء ملفات تعريفية خاصة بالمستخدمين.
الخطوة الرابعة: تحديد خصائص التطبيق App Features
الآن وبعد أن اطلعت بشكلٍ شامل على العوامل اللازمة لتحديد الميزات المناسبة للتطبيق، يمكنك تحديد متطلباته كاملة، وجميع الخدمات التي سيقدمها. دوّن الوظائف والمزايا اللازمة لتحقيق الحلول والحصول على النتائج المتوقعة، ثم ابدأ بترتيبها حسب الأهمية، بحيث توّلي المميزات الأكثر أهمية والأساسية في التطبيق أولوية أكبر عند التصميم. وأذكر بجانب كل ميزة الهدف الذي ستحققه وعوامل تجربة المستخدم التي يجب مراعاتها لها، لتكييف التصميم تبعًا لذلك.
على سبيل المثال، لنفترض أنك تود تصميم تطبيقات جوال للنقل التشاركي مثل أوبر وكريم، ستتمثل الخصائص الرئيسية بإنشاء حساب خاص بالسائق، وحساب للعميل مع ذكر البيانات الرئيسية المطلوبة، ووجود خريطة بهدف سهولة تتبع الموقع والطريق.
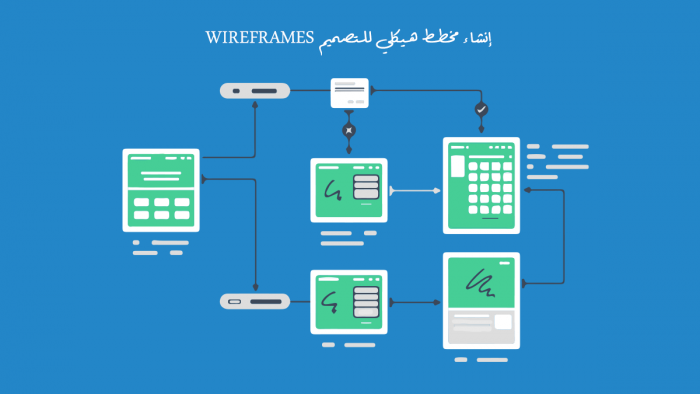
الخطوة الخامسة: إنشاء مخطط هيكلي للتصميم Wireframes
يُعدّ المخطط الهيكلي نموذجًا أوليًا للتصميم المرئي، بهدف تحديد الشكل الأساسي وعدد وهيكلية الواجهات، وأقسام تصميم التطبيق. وتستعين هذه المرحلة بخصائص التطبيق وملفات تعريف المستخدم.

غالبًا ما تبدأ عملية الرسم الهيكلي يدويًا على الورق، برسم كل واجهة على حدة وتوضيح أقسامها، وبعد الموافقة يتم الرسم الرقمي الذي يحدد المسافة بين أقسام الواجهة بدقة، ويضيف أزرار الانتقال والتفاعل في كل واجهة. أشهر برامج التخطيط الهيكلي Adobe XD وFluid UI.
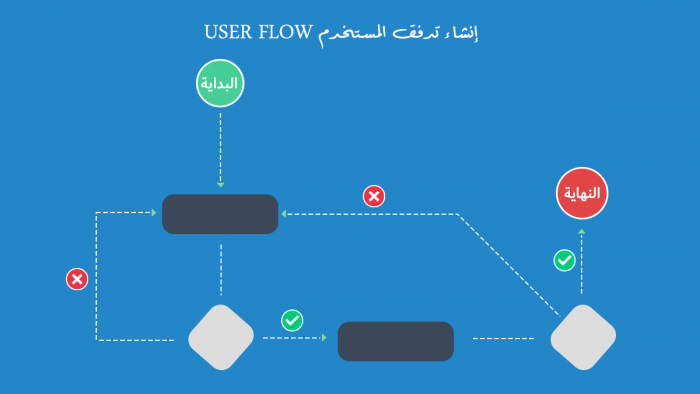
الخطوة السادسة: إنشاء تدفق المستخدم User Flow
رحلة أو تدفق المستخدم عبارة عن توضيح لحركة المستخدم وتنقلاته عبر التطبيق على واجهات المخطط الهيكلي، بدءًا من نقطة الدخول إلى جميع المحطات الأخرى الممكنة في التطبيق. أي أنه يرتّب الواجهات ويبيّن آلية إتمام الخدمات، وتسلسل الانتقال عبر أزرار التفاعل الموجودة في كل واجهة.

يضمن تدفق المستخدم جميع الاحتمالات الممكنة. على سبيل المثال، تتضمن عملية تسجيل الدخول للتطبيق ثلاث خيارات: إدخال بيانات صحيحة والدخول للحساب، أو إدخال بيانات خاطئة، أو الانتقال لواجهة إنشاء حساب جديد.
الخطوة السابعة: تحديد الألوان والخطوط
هنا تبدأ مرحلة مصمم واجهات المستخدم UI. فبعد الاتفاق على هيكلية التطبيق وآلية عمله الوظيفية، يأتي دور الاهتمام بالعناصر الجمالية لضمان تطبيق مُصمَم بشكلٍ جذاب للمستخدمين. أولها الألوان والخطوط المناسبة، لما تمتلك من دور مهم في تحديد مظهر الواجهة، فالألوان غير المتناسقة والخطوط الصغيرة مثلاً، تؤثر سلبًا على وضوح الشاشة وقراءة المحتوى.
حدد ألوانًا متناسقة وهادئة، لتوحي بالتناغم ويكون المزج بينها منطقيًا، ولا تنس توافقها مع اللوجو الخاص بالتطبيق. أما بالنسبة للخطوط، فاختر الخط المناسب من حيث النوع والحجم، ولا تتعدى نوعين بخياراتك لتكون القراءة واضحة وغير مربكة، وتجنب استخدام خطوطًا مزخرفة يصعب فهمها وقراءتها.
الخطوة الثامنة: تصميم واجهات المستخدم UI
تتعلق واجهات المستخدم بالتصميم المرئي والفعلي للتطبيق، أي الواجهات التي سيتفاعل معها المستخدم مباشرة، لذا تُعدّ المرحلة المفصلية في تصميم التطبيق. وهي مرحلة مرتبطة بما قبلها من خطوات من حيث توظيف استراتيجيات تجربة المستخدم المناسبة، عبر التنقل بين الواجهات ووضوح الخطوط والأزرار، لتحقيق سهولة التعامل.
إضافةً إلى الاعتناء بالمظهر بما يتعلق بالصور والألوان والمسافات وأحجام الخطوط، والظلال وما إلى ذلك، ونمط التصميم بشكلٍ عام. تتعدد برامج تصميم واجهات المستخدم، أبرزها Adobe XD والفوتوشوب وسكيتش Sketch.
الخطوة التاسعة: معاينة واختبار التصميم
الآن وبعد أن أنهيت مراحل التصميم الفعلية، يجب مراجعة جميع واجهات المستخدم وقياس كفاءتها، تأكد من توافر خصائص التطبيق كافة في التصميم، ومن قابلية الاستخدام عند إنشاء التطبيق للواجهات. وعاين واجهات التطبيق بشكل عام، لتحدد أي مشكلة أو خطأ يحتاج لتصحيح. توفر برامج تصميم التطبيقات خاصية محاكاة التطبيق عبر تشغيل الواجهات والتنقل بينها عبر أزرار التفاعل المضمنة. ستتمكن أيضًا من قياس جودة التصميم بالإجابة على عدة أسئلة:
- هل التطبيق سهل الاستخدام؟
- هل آلية عمل الإجراءات مرنة ومباشرة؟
- هل يحل التطبيق المشكلة المطلوب حلها؟
- هل واجهات المستخدم جذابة للعملاء؟
5 نصائح لتصميم تطبيق جوال احترافي
تحتاج عملية تصميم تطبيق الجوال بشكل احترافي اعتناء وجهد كبير في جميع الخطوات، لذا إن كنت ترغب بتحقيق ذلك بكفاءة، ستساعدك النصائح التالية في تبني أفضل الممارسات:
1. ضع الجمهور المستهدف بالحسبان في كل خطوة
مراعاة الجمهور المستهدف في خطوات التصميم يساعدك على توظيف احتياجاتهم بكفاءة في شتى العناصر، راعِ جميع العوامل التي يمتلكونها من العمر والجنس ومستوى التعليم واللغة، لتوفير تجربة مستخدم مخصصة قدر الإمكان، وتوافق خصائص التطبيق مع طبيعة الجمهور المستهدف. على سبيل المثال، إن كان التطبيق مقدّم لأكثر من دولة، فيجب توفير اللغات المختلفة التي يتحدثون بها في لغة التطبيق.
2. حافظ على وضوح وبساطة تصميم التطبيق
يُعدّ الوضوح أهم سمة من سمات التصميم الاحترافي، ويمكن توظيفه في جميع العناصر المضمنة في الواجهة، كما أنه يرتبط بالبساطة عند تصميم تطبيقات. فالواجهة المعقدة تقلل من وضوح الإجراءات المطلوبة، لذا لا تضف الكثير من العناصر في الواجهة الواحدة، واجعل كل عنصرًا واضحًا وسهل الفهم. فالنصوص تكون موجزة ومباشرة، والأزرار توجيهية وسهلة الفهم، والأيقونات بسيطة ومعبرة، والألوان محدودة ومتناسقة، وتجنب إضافة أكثر من إجراء أو إجراءين لكل شاشة.
3. اجعل التنقل في التطبيق سهلاً
تصميم تطبيق لا يعني المظهر الجذاب فحسب، بل يتعلق أيضًا بمدى سهولة التنقل عبره. لذا حافظ على أن يكون التنقل بديهيًا قدر الإمكان في كل واجهة، أي ألا تخفيه ببعض الواجهات، واجعله بأزرار واضحة بدون مصطلحات صعبة وغير مباشرة، وأن تسمح للمستخدم بالعودة للشاشة السابقة بسهولة، استخدم الشريط العلوي لإضافة زر الرجوع.
4. اتبع نمط تصميم نظام الهاتف
عند إنشاء تطبيق هاتفي، فإنه يستهدف نظامين أساسيين، الآيفون والأندرويد. ويمتلك كل منهما طريقة مختلفة في التنقل وتخطيط المحتوى وشكل الأزرار وما إلى ذلك، واتباع طريقة ونمط كل نظام يجعل تجربة المستخدم أسهل. لذا راجع إرشادات التصميم لكل نظام قبل البدء بتصميم واجهات المستخدم، ووظفها بعناية في الشاشات.
5. راعِ أحجام الشاشات المختلفة عند تصميم التطبيق
تختلف الأجهزة اللوحية في الأحجام، فيوجد الهواتف الذكية بأحجامها المتعددة ويوجد أجهزة الآيباد، قد تختلف هيكلية التصميم وتوزيع العناصر حسب حجم الشاشة. وهذا ما يجب مراعاته في التصميم، فتصمم لكل واجهة أكثر من نموذج بما يتناسب مع أبعاد الشاشات.
5 أخطاء شائعة في تصميم تطبيقات الجوال
تُعدّ تكلفة الأخطاء في تصميم التطبيقات مرتفعة، فكما ذكرنا أن التصميم يؤثر في انطباع وإقبال المستخدمين، لذا فإن الخطأ يؤدي لتقليل قاعدة المستخدمين ويقلل من احترافية أعمالك بالنسبة للعملاء. ويبدأ تجنب أي خطأ ممكن خلال مرحلة التصميم، بمعرفة الأخطاء الشائعة لإدراكها:
1. نسخ نمط التصميم
قد تؤثر مراجعتك واهتمامك الشديد بتصاميم التطبيقات المنافسة في نمط التصميم الخاص بتطبيقك، ليكون مطابقًا له في عدة عناصر. يقلل ذلك من فرصتك بالتميز بين المنافسين وإيجاد تصميم فريد، وقد يشكك في احترافيتك إذا لاحظ العملاء نسخ نمط التصميم. لا بأس باستلهام عدة حلول من التطبيقات المنافسة، لكن احرص على عرضها بطريقتك المميزة لتقديم تطبيق منفرد وجذاب.
2. عدم التوازن بين العناصر الجمالية والوظيفية
قد يؤدي اهتمامك بجاذبية واجهات المستخدم إلى عدم الاعتناء بالجانب الوظيفي لتصميم التطبيق، وتطبيقه لآلية عمل الخدمات بكفاءة. والعكس قد يحدث أيضًا، فتكون واجهات تطبيقك ذات أداء ممتاز ولكن بمظهر سيء. يجب تجنب الحالتين، ومراعاة الموازنة بين الجانبين لاستيفاء متطلبات المستخدم كافة.
3. تضمين الكثير من الرسوم المتحركة
لا شك أن إضافة عدة رسوم متحركة Animations في التطبيق تجذب المستخدم وتخلق تفاعلاً في الواجهات، ولكن الأمر الذي يجب أن تدركه أن كثرتها يشتت المستخدم، والأهم من ذلك أنه يجعل التطبيق بطيئًا في الأداء، وبالتالي تكون التجربة سيئة وضعيفة.
4. عدم الاعتناء بالانطباع الأول
قد يهمل البعض الواجهات التعريفية الأولى التي تظهر في بداية التطبيق، ويهتم بالواجهات الرئيسية الأخرى. لكن هذه الواجهات تُعدّ أهم مصدر في إعطاء انطباع أولي إيجابي. إذ تشير الدراسات إلى أن 85% من المستخدمين يحكمون على احترافية التطبيق من أول انطباع، لذا اهتم بتصميم واجهات تفاعلية وملفتة يجدها المستخدم بمجرد فتح التطبيق.
5. صغر حجم المسافات
وجود عدة أقسام وعناصر بالواجهة الواحدة يستدعي تضمين مسافات كافية وواضحة بينها، كي لا يكون المظهر مربكًا بالنسبة للمستخدم، وليسهل الوصول لكل عنصر. فقد تتضمن الواجهة الواحدة عدة نصوص وصور وأزرار. لذا تجنب حصر هذه العناصر بمساحة ضيقة وعدم توظيف المسافات بينها بعناية.
كيف تعثر على أفضل مصمم تطبيقات لتصميم تطبيقك؟
تحتاج عملية تصميم تطبيقات احترافية لوجود الخبرة اللازمة، لتحقق أقصى استفادة ممكنة لتطبيقك من هذه المرحلة. لذا ينبغي لك الرجوع إلى المختصين، سيكون أمامك خيارين؛ إما الاستعانة بشركة تصميم تطبيقات متكاملة، أو توظيف مصمم تطبيقات مستقل. كلا الجهتين يمكنهما إنجاز عملك المطلوب وتسليمه، ولكن توجد عدة معايير يجب الانتباه لها تبعًا لأولوياتك.
يستغرق التعاقد مع شركة تصميم الكثير من الوقت، بدءًا من البحث عن الشركة الأنسب ثم التواصل معها والتوصل لاتفاق مناسب للطرفين، بينما تكون عملية توظيف مصمم تطبيقات مستقل أسرع وأبسط، فمنصة مستقل، أكبر منصة عمل حر عربية، توفر نخبة من مصممي التطبيقات المهرة الذين يمكنك الاختيار من بينهم، وتوظيف أفضلهم ليصمم تطبيقًا يليق باحترافية علامتك التجارية ويلبي متطلبات عملائك.
إضافةً للوقت والمجهود، تؤثر التكلفة في الخيار الأنسب أيضًا، فالشركات عادةً ما تكون تكلفتها أعلى تبعًا لوجود فريق عمل ومصاريف إدارية وغير ذلك، أما المستقل فتكون تكلفته أقل. كما أن مرونة العمل الحر تزيد من إنتاجية المستقل وتساعدك في متابعة العمل أولاً بأول، والاتفاق على ساعات التواصل مناسبة لكليكما.
ختامًا، يعتمد نجاح الأعمال بشكل متزايد على تجربة المستخدم وتصميم الواجهات الأمامية لتطبيقك، لذا احرص على تطبيق النصائح المذكورة، لتحقيق المعايير الاحترافية في تصميم التطبيقات والحصول على النتائج المرجوة.
تم النشر في: أبريل 2022
تحت تصنيف: التصميم | تصميم الويب، تطوير تطبيقات الجوال