
شهدت تقنيات الويب تطوّرات وتغيّرات كبيرة في العقدين الماضيين، إلا أن لغةً واحدةً رئيسة لا زالت تتشارك مع أي حزمة تقنية ولا يمكن الاستغناء عنها بأي حالٍ من الأحوال، إنها لغة HTML. إذ تُعدّ هذه اللغة حجر الأساس في معظم نُظم أو تطبيقات الويب. فما هي لغة HTML؟ وكيف يمكنك تعلمها؟
جدول المحتويات:
- ما هي لغة HTML؟
- كيف تعمل HTML؟
- ما أهمية HTML واستخداماتها؟
- ما الفرق بين لغة HTML ولغة CSS؟
- مميزات وعيوب لغة HTML
- كيفية تعلم لغة HTML
ما هي لغة HTML؟
HTML هي لغة توصيف نصي، تستخدم لتعريف بنية صفحات الويب Pages Structure، وتحديد المحتوى الموجود ضمنها مثل: العناوين والقوائم، والصور والفقرات النصية، وغير ذلك من عناصر الويب. وتأتي كلمة HTML اختصارًا لمصطلح HyperText Markup Language أي لغة توصيف النص التشعبي، ويمكن تجزئة كلماته لفهم معناه لما يلي:
- التوصيف Markup: ويعني تخطيط الصفحات وتنسيق عناصرها، من خلال مجموعة الوسوم Tags وعناصر اللغة المعرّفة مسبقًا؛ لتعطي متصفح الويب تعليمات عرض الصفحات بشكل جذاب وسهل الفهم.
- النص التشعبي HyperText: هو أي نص يحتوي على روابط لمواقع أو صفحات أخرى ضمنه، يُعرَف أيضًا باسم الروابط التشعبية، التي تسمح بالانتقال من أي نقطة إلى أي نقطة دون أن تسير في خط سير محدد. فبدلًا من قراءة صفحة ويب بالترتيب الخطي الذي وضعه المؤلف، يمكنك استخدام الروابط التشعبية للقفز إلى قسم آخر من نفس الصفحة، أو صفحة مختلفة على الموقع الحالي، أو إلى موقع خارجي.
- اللغة Language: هي أبسط جزء من المفهوم. مثل أي لغة، تتكون HTML من تركيبة وأبجدية فريدة. لكن يدور حول هذه الكلمة جدلًا واسعًا ويتساءل كثيرون: هل “إتش تي إم إل” لغة برمجة حقًا؟
هل لغة Html لغة برمجة؟
جميع لغات البرمجة تحقق متطلبات وظيفية معينة من خلال تعليمات حسابية تسلسلية محددة، سواء كان ذلك تعريف متغيرات أو تعديل البيانات. في حين أن لغة HTML تحوي فقط عناصر وصفية لا تمتاز بأي قدرات أو إمكانات تجعل من مخرجاتها ديناميكية.
لا تفعل HTML أي شيء برمجي في الحقيقية، إنها ببساطة تمنح المتصفحات المحتوى الذي تحتاج إلى عرضه بتنسيقٍ معينٍ. فلا تهتم بكيفية عرض المتصفح للمحتوى، أو تفاعل العناصر الموضوعة مع المستخدم. بعبارةٍ أخرى، إن HTML غرضها وصفيًا وليس وظيفيًا، لذا فهي ليست لغة برمجة.
كيف تعمل لغة HTML؟
كل ما تحتاج إليه لتصميم صفحة ويب على الإنترنت هو إنشاء ملف نصي يحوي تنسيقات المحتوى الذي تريده، ومحفوظ بامتداد (HTML.). يتكون أي ملف إتش تي إم إل من وسوم Tags، وهي رموز مُعرّفة مسبقًا في اللغة تعبر عن طريقة عرض المحتوى داخل الصفحة في عناصر، ويعبر كل وسم عن اسم عنصر محدد، ويتكون كل عنصر من وسم بداية ووسم نهاية.
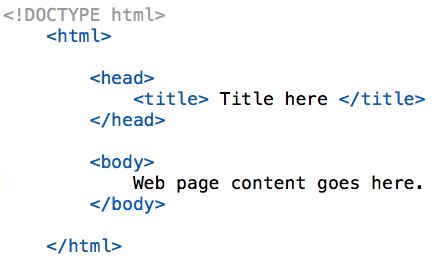
مثلًا، إذا أردت تمييز نصًا معينًا على أنه عنوان رئيسي، يجب أن تكتب النص بين وسمي البداية والنهاية لمكوّن العنوان كالآتي: <H1>هذا عنوان رئيسي<H1/>. وسم البداية هو <H1> ووسم النهاية <H1/>. وتتكوَّن بنية أي مستند HTML من العناصر التالية:
- نوع المستند <!DOCTYPE html>: يُوضع هذا الوسم في بداية الملف مع وضع HTML كلغة له؛ لكي يتعرَّف المتصفح وخوادم الويب على الصفحات، إذ يحتاج الخادم إلى معرفة نوع الملف قبل إرساله إلى جهاز العميل.
- وسم بداية الصفحة <html>: ويحتوي على كل عناصر الصفحة الأخرى.
- الرأس <head>: يحتوي على عنوان الصفحة الذي سيظهر في تبويبات الويب، بالإضافة إلى معلومات وصفية حول الصفحة تسمى Metadata، ووسوم الملفات الخارجية مثل ملفات التنسيق وملفات Javascript.
- الجسم <body>: سيحوي هذا الوسم كل محتوى الصفحة الذي سيظهر للقارئ على المتصفحات.

لمحة عن تاريخ وتطور لغة HTML
طُوِّرَت النسخة الأولى من HTML 1.0 عام 1993، لكنها كانت نسخة متواضعة لم تلق دعمًا كبيرًا في البداية، إذ لم تكن مصحوبة بمميزاتٍ كثيرة وبالكاد دعمت مزايا التحكم في النصوص. نُشِرَت بعد ذلك نسخة لغة HTML 2.0 التي لاقت انتشارًا سريعًا في مجتمعات شبكة الويب، إذ شملت وسوم عدّة أهمها وسم الجدول ونموذج التعبئة Form.
وبينما كانت النقاشات مشتعلةً في أوساط صانعي المتصفحات والمطورين وواضعي المعايير، قدمت منظمة W3C إصدارًا ثالثًا HTML 3.2 عام 1997، ودعمت خلاله إمكانية توافق ملفات HTML مع لغة التنسيق CSS. استمرت بعد ذلك الإصدارات المحدثة حتى أُطلق إصدار HTML 5 عام 2014، وهو الإصدار الأساسي الذي يستخدم حاليًا في متصفحات الويب.
يدعم هذا الإصدار معظم المتصفحات والأجهزة، ويتكامل بصورة أفضل مع لغات تطوير واجهات المستخدم الأخرى، بالإضافة إلى وجود ميزات التخزين المحلي وتحديد الموقع الجغرافية، وميزة تشغيل مقاطع الفيديو والصوت بإضافة وسمي <audio> و<video>.
ما أهمية HTML واستخداماتها؟
إنّ لغة ترميز النص التشعبي HTML هي العمود الفقري لصفحات الويب، بدونها لن تتمكن من إنشاء مواقع ويب أو التطبيقات. إليك أهم الأسباب التي تُكسب اللغة أهميتها:
1. سهولة التصفح
تُسهّل النصوص التشعبية تصفح مواقع الويب وتتيح زيارة صفحات مختلفة على الإنترنت، إذ يُعدّ النص التشعبي ضروريًا لقيادة المستخدم عبر الموقع الإلكتروني والعمل كبوابة لإدراك وجود صفحات مختلفة يمكنه تصفحها والتنقل بينها.
2. تنسيق محتوى الويب
صفحة الويب ما هي إلا مستند يعرض المواد التي تريد من المستخدم أن يراها، تعمل HTML على وضع أوصاف ورموز تخبر بها المتصفحات كيفية تنسيق الصفحة، فتميز أي الأجزاء يُعدّ عنوانًا رئيسيًا، وأي جزء يمثل قائمة نقطية فقرة نصية، وغيرها.
3. التهيئة لمحركات البحث
تساهم لغة HTML كذلك في تهيئة الصفحة لمحركات البحث SEO، إذ تحوي مستندات إتش تي إم إل جزءًا خاصًا لإضافة عنوان الصفحة Title ووصفها Description، وغيرها من النصوص التي تؤثر بصورة كبيرة على ترتيب الموقع في محركات البحث.
4. التخزين دون اتصال
تمتاز لغة HTML بقدرتها على تشغيل تطبيقات الويب واستعراضها دون اتصال في بعض الأحيان بمساعدة طرق ذاكرة التخزين المؤقت الموجودة في أحدث إصدارات اللغة.
5. تطوير الألعاب
تُعدّ HTML من أشهر لغات برمجة الألعاب بفضل التطورات والميّزات التي أضافتها نسخة HTML5، وبخاصةٍ بعد دعمها تقنيات الوسائط المتعددة وإضافة الصور والأصوات ومقاطع الفيديو.
ما الفرق بين لغة HTML ولغة Css؟
إنّ HTML وCSS لغتان أساسيتان لإنشاء تطبيقات الويب، سيساعدك فهم الاختلاف بينهما في معرفة الاستخدام الصحيح لكلتيهما، أبرز هذه الاختلافات:
الغرض
تهتم لغة إتش تي إم إل بتوصيف بنية صفحات موقع الويب وتحديد العناصر، بينما تهتم لغة CSS في الجوانب الجمالية للصفحة، كإضافة الألوان والأبعاد بين العناصر، وتغيير الخطوط وإضافة المؤثرات عليها. يمكنك أيضًا استخدام لغة CSS في تحسين سرعة تحميل موقع الويب وجعل التصميم متوافقًا مع أحجام الشاشات المختلفة.
التبعية
إن لغة HTML هي الأساس لإنشاء صفحات الويب ولا تعتمد على لغة CSS أو أي لغات أخرى. على العكس من ذلك تمامًا، تعتمد لغة CSS على HTML، لأنها بالأصل تعمل على البنية التي تنشئها HTML. يمكنك إنشاء موقع ويب به ملفات HTML فقط، لكن CSS تتطلب أنواعًا أخرى من اللغات حتى تعمل.
الانسجام
لا يمكنك استخدام HTML في ملفات CSS، بينما يمكنك استخدام CSS داخل مستند HTML لمجموعة واسعة من التطبيقات.
طريقة الكتابة
هناك طريقة واحدة فقط لكتابة أكواد HTML، وهي إنشاء ملف خاص بها وكتابة الوسوم. بينما يمكن للمطورين كتابة أكواد CSS بثلاث طرق:
- التنسيقات الداخلية Internal Styles: تكون التنسيقات داخل مستند HTML في وسم <style> داخل وسم head.
- التنسيقات الخارجية External Styles: تُكتب بملف خارجي منفصل بامتداد .css.
- التنسيقات السطرية Inline Styles: التي تُكتَب داخل وسم HTML الذي يمثل إحدى العناصر، فتضيف مثلًا تنسيق العنوان الرئيسي خلال وسم H1 مباشرةً.
مميزات وعيوب لغة HTML
إن كنت ترغب بتعلم HTML، فمن المهم التعرف على المزايا والعيوب التي ستلقاها في اللغة خلال رحلة تعلمك، لتكون ملمًا بجميع الجوانب التي ستواجهك.
إيجابيات لغة HTML
تتميز HTML بالكثير من الميزات التي تساعد مستخدميها أهمها:
- سهلة التعلُّم والاستخدام والتنفيذ.
- لغة مستقلة عن أنظمة التشغيل، يمكنك استخدامها مع أي نظام مثل ويندوز وأندرويد وغيرها.
- مدعومة من كل متصفحات الويب تقريبًا.
- خفيفة وسريعة التحميل.
- تسمح بتخزين الملفات الكبيرة بسبب ميزة ذاكرة التخزين المؤقت للتطبيقات App Cache.
- تتكامل بسهولة مع لغات أخرى مثل JavaScript وCSS وما سواها.
- يسهل العثور على الأخطاء فيها، إذ يشير المتصفح للسطر الذي يحتوي على خلل معين.
سلبيات لغة HTML
بالرغم من الميزات الكثيرة للغة HTML، إلا أنها لا تخلو من بعض العيوب، أبرزها:
- HTML ليست لغة برمجة بالمعنى الحقيقي، إذ لا يمكن إجراء أي نوع من الحسابات أو أي مخرجات ديناميكية.
- ستضطر إلى كتابة أكواد كثيرة لمجرد إنشاء صفحة ويب بسيطة.
- ميزات الأمان التي تقدمها HTML محدودة.
- لا يمكن تخزين البيانات وتبادلها باستخدام HTML.
- HTML لا تدعم البرمجة كائنية التوجه OOP، فلا تحتوي على ميّزات تُمكّنها من إعادة الاستخدام للأكواد البرمجية واستدعائها في البرامج الأخرى دون إعادة برمجتها.
كيفية تعلّم لغة HTML
يُعدّ تعلم لغة برمجة HTML أمرًا في غاية السهولة حتى على المبتدئين، يوجد مصادر متعددة لتعلمها ومعرفة بنية صفحات الويب والأماكن الصحيحة لاستخدام الوسوم Tags الشائعة. أضف إلى ذلك أنها لا تحتاج إلى موارد وبيئة عمل لتنفيذ أوامرها، كلّ ما تحتاج إليه محرر نصي بسيط ومتصفح ويب لاستعراض نتائج ما تكتبه بلغة HTML.
يمكنك الاطلاع على دليل HTML من موسوعة حسوب للتعرَّف على اللغة بصورة أعمق وتبدأ التعلّم منه. بعدها ستحتاج إلى التعمّق بشكل أكبر حول استخدامات اللغة وتطبيقاتها العملية، لذا يتعيَّن عليك في هذه المرحلة محاولة دمج الخبرات التي تعلمتها في تطبيقات حقيقية.
وللدخول في سوق العمل واحتراف تخصص تطوير واجهات الويب، ينبغي عليك بعد تعلّم HTML إكمال مسيرتك في تعلّم التقنيات الأخرى المُستخدَمة في تطوير واجهات احترافية، مثل لغة CSS وجافا سكريبت JavaScript، وغير ذلك. ستساعدك دورة تطوير واجهات المستخدم من أكاديمية حسوب في الإلمام بجميع هذه التقنيات واحترافها، لتغدو مطور واجهات أمامية ناجح ومتقن لعمله.
أخيرًا، تذكر أن تعلّم لغة HTML يُعدّ الخطوة الأولى لخوض مسار تطوير تطبيقات الويب، إذ تعتمد برمجيات الويب بالكامل على هذه اللغة. لذا خذ وقتًا كافيًا في الممارسة والتطبيق، واستعن بالمصادر الموثوقة التي تقدم دروسًا عملية؛ لتكون بين يديك الموارد اللازمة للانطلاق في عالم برمجة الويب.
تم النشر في: أكتوبر 2022
تحت تصنيف: البرمجة والتطوير | تعلم البرمجة