
اكتسحت التجارة الإلكترونية مجال التسوق والشراء، لما توفره من مميزات في تجرِبة تسوق مرنة ومريحة. جعل ذلك الكثير من أصحاب الأنشطة التجارية يتوجهون نحو إنشاء متجر إلكتروني، لكن ما يجب مراعاته هو الهيئة والكيفية التي ستقدم بها خدماتك عبر التصميم، فاتجاهات تصميم متجر إلكتروني متعددة وكثيرة، ويجب اختيار الأنسب لتضمن تحقيق المبيعات المستهدفة. فما هي الخطوات المتممة لذلك؟
جدول المحتويات:
- ماذا يعني تصميم متجر إلكتروني؟
- ما أهمية التصميم الاحترافي للمتاجر الإلكترونية؟
- ما هي الصفحات الرئيسية في تصميم متجر إلكتروني؟
- 9 خطوات لتصميم متجر إلكتروني متكامل
- 7 نصائح لتصميم متجر إلكتروني يضمن تحقيق المبيعات
- كيف أوظف أفضل مصمم متاجر إلكترونية؟
- ما هي تكلفة تصميم متجر إلكتروني؟
ماذا يعني تصميم متجر إلكتروني؟
يُقصد بتصميم متجر إلكتروني الاعتناء بالمظهر المرئي للمتجر ومخطط الصفحات والأقسام، بما يتناسب مع معايير التجارة الإلكترونية ومتطلبات الجمهور المستهدف، لتوفير تجرِبة تصفح وشراء ممتعة وسهلة. وتنقسم مرحلة التصميم لجزأين رئيسيين:
- تصميم تجرِبة المستخدم UX: وتتمثل بالمراحل الأولى للتصميم، إذ يتم خلالها دراسة وتحليل جميع الجوانب التي تؤثر في العناصر الوظيفية للمتجر، ومدى قابلية استخدامه وسهولة التعامل معه، مثل آلية إتمام الإجراءات وأقسام الصفحات.
- تصميم واجهات المستخدم UI: وتعتني بالعناصر الجمالية الخاصة بالمتجر، من حيث الألوان والأشكال والرسوم المضمنة، وبالهيئة النهائية للمتجر، مع توظيف المعايير التي تم الاتفاق عليها في مراحل تجربة المستخدم، لتحقيق تجربة متكاملة.
ما أهمية التصميم الاحترافي للمتاجر الإلكترونية؟
يؤثر تصميم المتجر الإلكتروني على عدة عوامل، تصب في مصلحة مبيعاتك ونجاح نشاطك التجاري. أبرز هذه الفوائد ما يلي:
1. إعطاء انطباع إيجابي عن احترافية المتجر
أظهرت الدراسات أن 94% من الانطباع الأولي للعملاء في التجارة الإلكترونية يتعلق بتصميم المتجر الإلكتروني، وأن ثلاث أرباع المستهلكين يحكمون على مصداقية العلامة التجارية بناءً على التصميم الخاص بها. لذا فإن تولية الاهتمام لمرحلة التصميم أصبح إلزاميًا، لتزيد من احترافية وجاذبية متجرك الإلكتروني وتحصل على ثقة المستهلكين.
2. توفير تجربة تسوّق ممتعة
مراعاة تجربة المستخدم في التصميم هو المفتاح الأول لجذب العملاء والحفاظ عليهم عند زيارة متجرك الإلكتروني، فيحلل المصمم العوامل المؤثرة في استقطاب المستهلكين وتوفير سهولة وقابلية في تصفح المتجر والشراء. وعلى هذا، تصبح تجربة التسوق ممتعة ومريحة، ينم ذلك على اهتمامك برضا العميل وشعوره، مما يبني الثقة من تجاهه، ويشجعه على التعامل مع متجرك.
3. زيادة عائد الاستثمار
التصميم الاحترافي للمتجر الإلكتروني يبرز المنتجات ويعزز من جماليتها وجودتها بالنسبة للمستهلك، وسهولة الاستخدام التي تُوظّف في مراحل التسوّق أونلاين تعزز من فرص شراء المستخدم للمنتج ونسبة المبيعات. إضافةً إلى أن دقة التصميم تقلل من نسبة الأخطاء والتعديلات بعد إطلاق المتجر، لمراعاتها لجميع الجوانب. يزيد ذلك من عائد الاستثمار في إنشاء متجر إلكتروني.
ما هي الصفحات الرئيسية في تصميم متجر إلكتروني؟
مهما كان نوع نشاطك التجاري، توجد عدة صفحات وأقسام يجب تضمينها في تصميم متجرك الإلكتروني، لتكون تجربة المستخدم متكاملة في التسوّق عبر الإنترنت، وتحقق الأهداف المرجوة. أبرز هذه الصفحات ومحتوياتها هي:
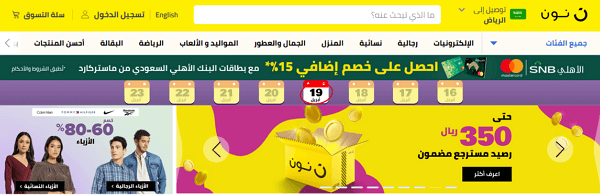
أولًا: الصفحة الرئيسة
تكمن أهمية الصفحة الرئيسة في أنها تمثل الانطباع الأول الذي توحي به العلامة التجارية وهويتها للمستخدم، وعادةً ما تكون أول صفحة يتم العمل عليها في تصميم الواجهات الأمامية. توضح الصفحة الرئيسة ماهية منتجاتك، ويمكن أن تتضمن عروضًا ترويجية لمتجرك ومجموعة من المنتجات المميزة، أو أي شيء تود تسليط الضوء عليه بمجرد أن يفتح المستخدم نافذة المتجر الإلكتروني.

لكن الأهم من ذلك هو أن الصفحة الرئيسة تُعدّ البوابة لصفحات المتجر الأخرى، أي يجب أن تحتوي على روابط مباشرة للتنقل بين الصفحات والتصنيفات، مع وجود شريط البحث لتصفح المتجر.
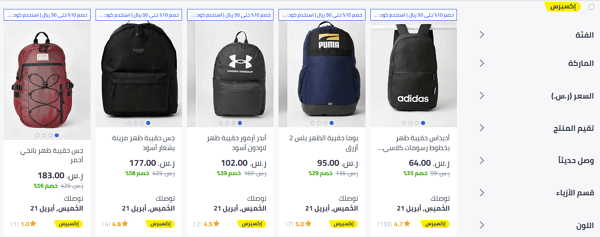
ثانيًا: صفحة المنتجات
قد تكون صفحة المنتجات قائمة لنتيجة البحث أو حسب التصنيف الرئيسي أو الفرعي المحدد، وتساعد المستخدم في التسوّق بإيجاد المنتج الأكثر ملاءمةً لمتطلباته. من المحبذ وجود خاصية الفلترة والتخصيص في هذه الصفحة، ليُضيّق المستخدم خياراته لما يبحث عنه بالضبط.

كما يجب أن يحتوي كل منتج في قائمة المنتجات على المعلومات الرئيسية التي يحتاجها المستخدم، لاتخاذ القرار برؤية تفاصيله، مثل اسم المنتج وتقييمه وسعره، مع ضرورة وجود صورة واضحة. مع تسليط الضوء أيضًا على عوامل جاذبة للمستهلك، مثل التوصيل المجاني والخصومات، وما إلى ذلك.
ثالثًا: تفاصيل المنتج
قد يصل المستخدم لصفحة تفاصيل المنتج عبر الصفحة الرئيسة التي تعرض عدة منتجات، أو عبر قائمة المنتجات من التصنيف أو البحث. وتُعدّ هذه الصفحة المكان الذي يتخذ فيه المتسوقون القرار الأساسي بشأن شراء منتج ما، بناءً على التفاصيل المعروضة بالصفحة، وغالبًا ما تتمثل بالنقاط التالية:
- الصور والفيديو: يجب أن يكون المحتوى المرئي جذاب وواضح، وأن تكون جودة التصوير والعرض عالية.
- معلومات حول المنتج: تتناول المعلومات النقاط الرئيسية التي يحتاج المستهلك معرفتها. على سبيل المثال، إن كان متجرك مختص بالملابس، فيجب توضيح أبعاد قطعة الملابس وقياسها والألوان والخامة، وما إلى ذلك.
- السعر: من المهم أيضًا إبراز أي عروض أو خصومات ذات علاقة بالسعر.
- سياسة الشحن والشراء: وتكون معلومات أساسية تخص آلية التسليم أو الإرجاع، مع إمكانية الانتقال لصفحة تفصيلية لذلك.
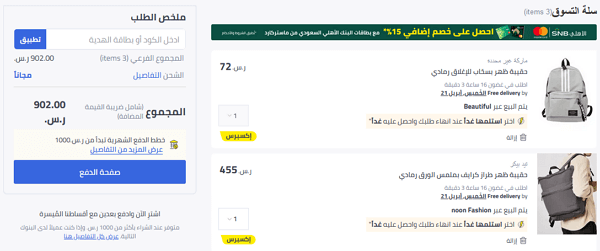
رابعًا: عربة التسوق
صفحة عربة أو سلة التسوق Shopping Cart هي كل المنتجات التي يرغب المستخدم بشرائها بعد تصفحه للمتجر، لذا تمثل هذه الصفحة الجسر بين صفحة المنتج وعملية الدفع.

تُعدّ صفحة عربة التسوق فرصة للمستهلك، لمراجعة محتويات عربته الخاصة وإجراء أية تعديلات. ويُفضل دائمًا إظهار التكلفة الكُلْيَة للمنتجات، مع إبراز تكلفة الشحن أو أية رسوم أخرى، ليحصل المستخدم على فكرة متكاملة عن التكلفة النهائية، فلا ترغب بأن يتخلى المستهلك عن الشراء في آخر خطوة عند الدفع، بعد اكتشافه تكلفة الشحن اللازمة، فهو أمر محبط لكليكما.
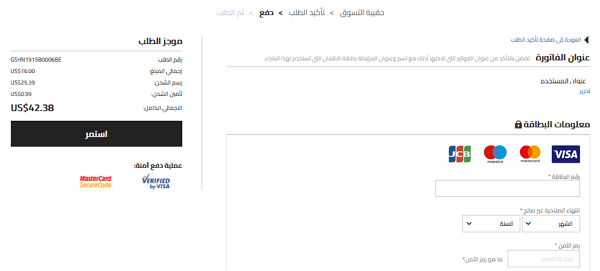
خامسًا: صفحة الدفع
الوصول لصفحة الدفع الإلكتروني يعني نية المستهلك بالشراء، بعد اختيار المنتج ومعرفة المبلغ الكلي. ووصول المستهلك لهذه المرحلة يُعدّ بحد ذاته نجاحًا لمتجر، فالإحصاءات تشير إلى أن 70% من عربات التسوق تُلغى دون الشراء.

لضمان إتمام عملية الشراء، يجب أن تكون سياسة التسليم والإرجاع والتكلفة الإجمالية واضحة مسبقًا عند تأكيد الطلب، بجانب توفير السهولة والمرونة في الدفع، مثل وجود عدة طرق للدفع، مثل بايبال والبطاقة الائتمانية كريديت كارد. وأن تكون الواجهة واضحة وبسيطة، أي ألا تتضمن عناصر مشتتة وغير ضرورية للدفع، وأن تكون الأزرار توجيهية ومباشرة.
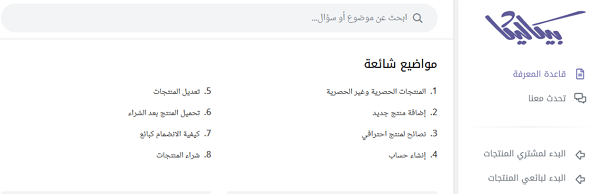
سادسًا: صفحة المساعدة والتواصل
وفر لعملائك مكانًا مركزيًا للتواصل مع جهة دعم العملاء والحصول على إجابات لاستفساراتهم، فأنت بذلك تمنحهم موثوقية أكثر للتعامل معك، طالما أن حاجتهم إليك عند الضرورة متاحة ويمكن تلبيتها.

تتعدد طرق التواصل بين البريد الإلكتروني أو رقم الهاتف أو الدردشة المباشرة. أما المساعدة، فتكون باستعراض مجموعة من الأسئلة الشائعة والمتكررة. لا تقلل من جودة خدمة العملاء وضمِّن هاتين الخاصيتين، فخدمة العملاء ضرورية لنمو الأعمال وتحسين تجربة المستخدم.
9 خطوات لتصميم متجر إلكتروني متكامل
يستوجب تصميم متجر إلكتروني لنشاطك التجاري تطبيق عدة خطوات، تحقق من خلالها جميع الجوانب الاحترافية اللازمة لعوامل التجارة الإلكترونية، ومعايير تجربة المستخدم الممتعة والمظهر الجذاب:
الخطوة الأولى: تحديد أهداف المتجر الإلكتروني
تتمثل أول خطوة في تصميم متجر إلكتروني بتحديد الهدف من إيجاده، فالأهداف تُعدّ المحور الذي تتكئ عليه الخطوات التالية.
- ما الذي سيقدمه متجرك للمستهلكين؟
- ما هي المنتجات التي سيبيعها؟
- هل سيكون الشحن عالمي أم ضمن نطاق جغرافي محدد؟
- من هم المنافسين والجمهور؟
كل هذه الأسئلة وغيرها، ستساعدك في تحديد الهدف الرئيسي والخطوط العريضة لمتجرك الإلكتروني.
الخطوة الثانية: دراسة المتاجر الإلكترونية المنافسة
تُعدّ التجارة الإلكترونية سوق يعج بالمتاجر المنافسة، ما يستدعي الحاجة لدراسته للتعرف على منافسيك والتفوق عليهم، وإدراك بيئة العمل التي ستُقبل عليها، كما أن تحليل المنافسين يساعدك في اختيار استراتيجيات التصميم الأنسب للتميز والابتكار وقابلية الاستخدام.
حدد بالبداية مجموعة المتاجر الإلكترونية المنافسة، ثم قيّم المنتجات والخدمات المضمنة، يمكنك إنشاء حسابات عليها لتعيش تجربة المستخدم كاملة وتكوّن نظرة شاملة ودقيقة. عاين سهولة الاستخدام، وحدد نقاط الضعف والقوة التي يمتلكها المتجر.
على سبيل المثال، قد تعجبك طريقة العرض ورحلة المستخدم في التصفح، ولكن عملية الدفع معقدة وصعبة، يمكنك استغلال نقاط الضعف لصالحك بمراعاتها في تصميم متجرك، والاستلهام من نقاط القوة في الابتكار ونمط التصميم.
الخطوة الثالثة: تحليل الجمهور المستهدف
مراعاة الجمهور المستهدف أمر جوهري عند تصميم متجر إلكتروني، فهو المصدر الأساسي لدر الأرباح وزيادة المبيعات، لذا يجب أن تتوافق مزايا المتجر وخدماته مع متطلبات الجمهور، وأن تكون تجربة الاستخدام سلسة ومريحة بالنسبة إليهم.
حدد أولاً هوية الجمهور، من حيث الجنسية واللغة والعمر والجنس، لتكون هذه الأمور بالحسبان في خطوات إنشاء متجرك كافة. ثم حلل احتياجاتهم في السوق والمشاكل التي يعانون منها عند التسوق أونلاين، لتغطيتها في الحلول. على سبيل المثال، يتردد الكثير من الشراء أونلاين عند عدم وجود سياسة واضحة للإرجاع. يمكنك جمع البيانات لدراسة تفضيلاتهم، وتوظيفها بعناية عبر مواقع التواصل الاجتماعي أو الاستبيانات والإحصاءات، وما إلى ذلك.
الخطوة الرابعة: تحديد أقسام وخصائص المتجر الإلكتروني
الآن يمكنك البدء بتحديد خصائص متجرك والمزايا التي سيتمتع بها، بعد أن كوّنت رؤية شاملة للعناصر المؤثرة. تتمثل الخصائص بالخدمات التي سيطرحها المتجر، مثل خاصية البحث والتصفح والشراء، وإنشاء حساب، وغيرها. مع توضيح مختصر لآلية العمل والوصول لهذه الخدمات، من أجل مراعاة عوامل تجربة المستخدم. على سبيل المثال، يمكنك القول: “يستطيع المستخدم التعرف على تفاصيل المنتج والوصول إليه عبر خانة البحث المخصص، أو قائمة المنتجات الخاصة بتصنيف معين”.
رتّب خصائص المتجر حسب الأهمية، لتولية الأولوية للخصائص الرئيسية في تصميم واجهات المستخدم UI، ولا تنس شمول الأقسام الأساسية المذكورة للمتجر الإلكتروني، لتغطية متطلبات المستخدم متكاملة.
الخطوة الخامسة: تحديد أقسام وخصائص لوحة التحكم
لوحة التحكم هي المكان الذي ستتمكن من خلالها بالتحكم بمحتوى متجرك الإلكتروني، لذا فإن تحديد الخصائص والصلاحيات التي ستتمتع بها من خلالها مهمة. تتمثل الخصائص الرئيسية في لوحة تحكم المتجر الإلكتروني بما يلي:
- إضافة وتعديل تصنيف رئيسي أو فرعي للمنتجات.
- إضافة أو حذف أو تحديث تفاصيل منتج معين.
- إضافة عروض وكوبونات خصم.
- الاطلاع على نشاط المتجر الإلكتروني وحجم المبيعات العامة، وكذلك الخاصة بكل منتج على حدة.
الخطوة السادسة: إعداد خريطة الموقع للمتجر Sitemap
خريطة الموقع تعني عرض للتسلسل الهرمي لمتجرك الإلكتروني، أي أنها توضح أقسام وصفحات المتجر أولاً، ومن ثم مكان وجود هذه الصفحة وتسلسل الوصول إليها بالنسبة للمستخدم ولمحركات بحث جوجل أيضًا، فمحركات البحث تستعين بخريطة الموقع لعرض الصفحة المناسبة في نتائج البحث تبعًا للمعلومات الخاصة بها.
بجانب أهمية توضيح علاقة الصفحات ببعضها البعض، تبرز أهمية خريطة الموقع لمتجرك في أن المتاجر الإلكترونية قد تحتوي على عدة صفحات متشابهة، مما يجعل لذلك تأثير سلبي على تحسين محركات البحث، وضرورة لوجود شرح لماهية كل صفحة وموقعها من هيكلية المتجر.
الخطوة السابعة: إنشاء مخطط هيكلي Wireframe
بعد تحديد عدد الصفحات وماهيتها، حان الوقت لتوضيح هيكلية كل صفحة على حدة، عبر إنشاء مخطط هيكلي للصفحات Wireframe، الذي يوفر نظرة عامة لمظهر متجرك، وهو بمثابة تحديد للشكل الرئيسي المجرد لأقسام المتجر، بتنظيم أماكن العناصر المضمنة وتوضيح ماهيتها وأحجامها، مع عرض أزرار التفاعل وآلية الانتقال بين الصفحات.

يساعدك المخطط الهيكلي على تخطيط الصفحات تبعًا لنوع المحتوى الذي ترغب بتوظيفه، ويكوّن لديك فكرة عامة وتقريبية حول الموضوعات التي ستُعرض في كل صفحة.
الخطوة الثامنة: تصميم واجهات المستخدم UI
تعتني هذه الخطوة بالمظهر النهائي لتصميم متجرك الإلكتروني، وتعتمد على الخطوات السابقة في مراعاة العناصر الوظيفية، وإعداد تجربة مستخدم سلسة في التنقل وإجراء العمليات اللازمة، كعملية الشراء أو إنشاء حساب على المتجر. بجانب الجانب الجمالي الذي يوظف العناصر المرئية التالية:
- الألوان: تعبّر الألوان عن هوية علامتك التجارية، ويجب أن تكون ألوان متناسقة مع بعضها البعض، ومتوافقة مع ألوان اللوجو الخاص بالمتجر.
- الخطوط: يجب أن تكون الخطوط واضحة، أي سهلة الفهم لقراءة النصوص بسرعة، بألا تكون مزخرفة كثيرًا، وألا تكون كثيرة ومتنوعة حتى لا يتشتت القارئ، يكفي نوعين أو ثلاثة كحد أقصى.
- الرسوم الثابتة أو المتحركة: تُعدّ الرسوم الجرافيكية عاملاً مهمًا في تحقيق عنصر الجاذبية للتصميم، وهي أحد العناصر الحيوية التي يجب تضمينها بما يتناسب مع محتوى الصفحة.
- الصور: بالنسبة للمتجر الإلكتروني، تُعدّ الصور عنصرًا أساسيًا، ليتعرف المستخدم على ماهية ما تقدمه باحترافية ووضوح، كما أنها تعزز من المحتوى المرئي بشكل عام.
الخطوة التاسعة: اختبار واجهات المستخدم
بعد إتمام خطوات التصميم كافة، من الضروري جدًا معاينة النتيجة النهائية واختبار كفاءتها، والتأكد من استيفائها للمعايير المطلوبة في تجربة المستخدم. توفر برامج تصميم واجهات المستخدم مثل برنامج Adobe XD وSketch، خاصية محاكاة الموقع بتشغيل الواجهات وتصفحها والتنقل بينها عبر أزرار التفاعل. عاين سهولة الاستخدام لتصميم متجرك، وتغطيته لجميع الخدمات والخصائص.
سيفيدك تقييم التصميم من وجهة نظر المستخدم في ضمان إطلاق تصميم مناسب واحترافي، اسأل نفسك عند معاينة آلية عمل الخدمات: هل مراحل إتمام هذه الخدمة سلسة ويمكن التعرف على كيفيتها بسهولة؟ وسجّل أي ملاحظات لازمة للتعديل.
7 نصائح لتصميم متجر إلكتروني يضمن تحقيق المبيعات
للوصول إلى المستوى المطلوب من احترافية التصميم ورضا العميل عند التسوّق عبر متجرك، هناك بعض النصائح التي يجب وضعها في الحسبان أثناء إنشاء المتجر الإلكتروني:
1. حافظ على بساطة التصميم
ترتبط البساطة بالتصميم ارتباطًا وثيقًا بالوضوح، فوجود الكثير من العناصر الجاذبة والمعلومات غير الضرورية يصرف الانتباه عن المحتوى الرئيسي، وهي المنتجات في حالة التجارة الإلكترونية. لذا من المهم جدًا تجنب التصميم الزخم لأنه يوحي بالتعقيد، واهتم بتوظيف المساحات البيضاء بكفاءة بين العناصر الأساسية. وتذكر أن التصميم البسيط يعطي إحساسًا بالراحة أثناء التصفح، وينم عن الاحترافية.
2. هيئ تصميم متجرك لأحجام الشاشات المختلفة
يمكن أن يتسوق المستهلك عبر هاتفه المحمول أو جهاز الحاسوب أو الآيباد، لكن ماذا لو كان تصميم متجرك لا يتجاوب مع كل أحجام الشاشات للأجهزة؟ أي أن يكون تصميم الهاتف مثلاً غير ملائم لحجمه وتكون جميع العناصر صغيرة جدًا، ستخسر بذلك شريحة كبيرة من العملاء، فالإحصاءات تشير أن 61% من المتسوقين يشترون عبر الهاتف. لذا احرص على وجود نموذج تصميم مخصص لكل حجم مختلف من الشاشات.
3. اجعل التنقل سهلاً في المتجر
إن لم يتمكن المستخدم من العثور عما يبحث عنه بسرعة، فمن المرجح أن يغادر متجرك الإلكتروني، فالراحة هي المحفز الرئيسي في التجارة الإلكترونية. لذا يجب أن يهتم أي تصميم متجر إلكتروني احترافي بسهولة التنقل، عبر تطبيق النقاط الآتية:
- أن يكون التسلسل من خطوة لأخرى منطقيًا، وأن تكون أزرار التنقل توجيهية وواضحة.
- وجود شريط علوي ثابت في الصفحات يضم روابط للأقسام الرئيسية وحقل البحث.
- تضمين قوائم واضحة وسهلة الوصول للمنتجات والتصنيفات.
- إضافة ميزة الفرز والفلترة للمنتجات لتسريع الوصول للمنتج المرغوب.
4. أضف صور وفيديوهات عالية الجودة
في حين أن وصف المنتج مهم للغاية، إلا أن الصورة تساوي ألف كلمة كما يقولون. لذا إن كنت تود من المستهلكين شراء منتجاتك، فيجب أن توضح لهم جودة وتفاصيل ما سيشترونه بالصور أو الفيديو، لتزيد من ثقة المستهلك بك. احصل على إضافة صور ومقاطع فيديو احترافية، فمهما كان المنتج جيدًا، الصور سيئة الجودة توحي برداءته. وضح من خلال الصور والفيديو تفاصيل المنتج من أكثر من زاوية، ليتعرف المستهلك على المنتج ويُقبِل على شرائه.
5. قدّم عملية دفع سلسة
إن كانت آلية الدفع التي يتبناها تصميم متجرك معقدة، فسيعرضك ذلك لفقد العديد من فرص الشراء. امنح المستهلك خيار تسجيل الدخول أو الدفع كضيف، فإلزام تسجيل الدخول قد يزعج البعض، واجعل كل شيءٍ واضحًا، بدءًا من التكلفة الإجمالية وتفاصيلها، إلى خيارات الشحن ومقدار سعرها وسياسة الإرجاع وما إلى ذلك، ليشعر المستخدم بالمصداقية والأمان. وقلل عدد الحقول المطلوبة قدر الإمكان، لتنحصر في المعلومات اللازمة لإتمام الدفع فقط.
6. أضف طابع اجتماعي لمتجرك
هل تهتم بقراءة التقييمات الخاصة بالمنتح قبل شرائه؟ هذا ما يفعله 95% من المستهلكين في التجارة الإلكترونية. تُعدّ الوسائل الاجتماعية أكثر الطرق فعالية في كسب ثقة العملاء. شجع العملاء على ترك تعليقات بعد شراء المنتج، وأبرِز مراجعة المنتج عند تصفح تفاصيله، كما أن عرض تجربة وشهادة العملاء في الصفحة الرئيسية سيكون إضافة رائعة لبناء المصداقية. اهتم بالتواصل مع عملائك عبر هذه الوسائل وغيرها، لتعزيز الطابع الاجتماعي لمتجرك.
7. خصص تصميم المتجر لعلامتك التجارية
أقسام المتاجر الإلكترونية شائعة ومشتركة، لكن من المهم الانفراد بتصميمك ليميز علامتك التجارية بين المنافسين، وليتعرف عليه المستخدم مباشرةً. تأكد أولاً من أن شعارك موجود في كل صفحة من صفحات المتجر، وحافظ على نموذج تصميم متسق لكل الصفحات، من حيث التخطيط والألوان والخطوط. واجعل لنمط التصميم طابع خاص يعبّر عن علامتك التجارية. على سبيل المثال، إن كنت تهتم ببيع منتجات صديقة للبيئة، فسيكون اللون الأخضر وألوان الطبيعة إضافةً مميزة ومعبِّرة.
كيف أوظف أفضل مصمم متاجر إلكترونية؟
يحتاج تصميم متجر إلكتروني احترافي لوجود خبرة متمرسة، لضمان الخروج بنتيجة مرضية لصاحب المتجر والعملاء، فاستراتيجيات التصميم كثيرة ويجب تحديد الأنسب لتوظيفها. يمكنك اللجوء لخيارين بهذه الحالة، إما شركة تصميم متخصصة، أو مصمم متاجر إلكترونية مستقل. لكن أيهما الأنسب؟
يعتمد الخيار الأنسب على الأولويات والمعايير الخاصة بك، مثل الوقت والتكلفة والمرونة. يمكنك المقارنة بين الجهتين وفقًا لهذه المعايير:
أولًا: الوقت
التعامل مع شركة تصميم يستغرق وقتًا أطول قبل المباشرة، لضرورة البحث أولاً عن الشركة المناسبة، ثم مناقشة شروط العقد لإبرام الاتفاق والبدء. بينما عملية توظيف مصمم مستقل تكون أكثر سلاسة، فالعثور على المستقل المناسب يكون أسرع بتصفح شريحة المستقلين الخبراء الذين تتيحهم لك منصة مستقل، ومعاينة احترافيتهم عبر مَعْرِض الأعمال والتقييمات، ومن ثم يمكنك البَدْء بمجرد التواصل مع المستقل المناسب والاتفاق على المتطلبات.
ثانيًا: التكلفة
بطبيعة الحال، تستهلك الشركات تكلفة أعلى تبعًا لوجود عوامل ضرورية لإتمام العمل غير المجهود والمهارة، مثل مساحات العمل المستأجرة وأجور فريق العمل وتبعات التصميم وما إلى ذلك. أما المستقل، فيكون عمله أكثر مرونة، لا يتطلب مكان معين ولا يحتاج لفريقٍ متكامل، لذا تكون تكلفته أقل، وتعتمد على مقدار الجهد المبذول والخبرة. ثم أن التكلفة عادةً ما تكون قابلة للتفاوض مع المستقلين.
ثالثًا: المرونة
ساعات عمل الشركة محددة مسبقًا، ويتم خلالها التواصل معك من قِبل الشخص المسؤول لإطلاعك على مجريات العمل والنتائج، قد يحد ذلك من مرونة العمل بالنسبة إليك. لكن توظيف مستقل يكون أكثر مرونة بهذا الجانب، فالمستقل يعمل من منزله غالبًا، غير ملتزم بساعات بعينها في كل مشروع، ومنفتح للنقاش بساعات التواصل التي تتفق مع جدولك.
ما هي تكلفة تصميم متجر إلكتروني؟
يُعدّ سؤال تكلفة تصميم متجر إلكتروني جوهريًا عند النية بالبدء، ولكن ما يجب أن تعرفه أن السعر المجمل يعتمد كليًا على حجم ومتطلبات العمل. فكلما زاد حجم متجرك الإلكتروني، زادت مميزاته وخدماته، وازداد عدد صفحات الويب اللازم تصميمها والتخطيط لها. وكلما رغبت بتوظيف استراتيجيات فعالة أكثر في التسوق أونلاين، تأثرت التكلفة بزيادة المجهود. لذا عاين أولاً متطلبات متجرك وملفات التصميم اللازمة لإتمامه مع المصمم، مع أخذ المدة الزمنية بالحسبان كذلك.
ختامًا، الهدف من مرحلة تصميم متجر إلكتروني هو إنشاء واجهات توفر تجربة تسوق مثالية، لذا قدم ذلك لعملائك وباشر بالتنفيذ بمساعد الخبراء. لتطلق متجرًا إلكترونيًا فعّال ويحقق المبيعات.
تم النشر في: أبريل 2022
تحت تصنيف: التجارة الإلكترونية | إنشاء متجر إلكتروني
موقعك فخم