
في هذه المقالة سنعرض أفضل 10 طرق لتخفيض معدل الارتداد. لكن قبل ذلك سنعطي تعريفًا بسيطًا لمعدلِ الارتداد، وأهميته، وكيفية حسابه.
|
معدل ارتداد (Bounce Rate) الزوار هو النسبة المئوية للمستخدمين الذين يدخلون إلى موقعك، ويقرّرون المغادرة دون الذهاب إلى صفحة أخرى.
د = ع م
د: معدل الارتداد
ع: عدد الذين يغادرون الموقع دون الذهاب إلى صفحة أخرى
م: عدد زوار الموقع
يشير معدل ارتداد الزوار المرتفع إلى أنك لم تنجح في إقناع الزائر بالبقاء، أو إقناعه بدعوة الإجراء (call-to-action)، مثل شراء منتج أو خدمة.
يمكن للزائر أن يرتد من موقعك في حال نقر على رابط يتجه إلى موقع آخر، أو في حال النقر على زر الرجوع لمغادرة الموقع، أو إغلاق النافذة أو التبويب (tab) المفتوح، أو كتابة عنوان URL جديد في شريط العناوين في أعلى المتصفح.
قد تبدوا هذه الأمور عادية ولا تستدعي القلق. لكن هناك فرق كبير بين معدلات الارتداد المرتفعة، ومعدلات الارتداد المنخفضة، فالأولى مؤشر على ضعف جاذبية الموقع، والثانية مؤشر على أنّ الزائرين أعجبتهم صفحة الموقع، لدرجة أنهم قرروا زيارة صفحات أخرى من الموقع.
السؤال الذي قد يراودك قبل العمل على تخفيض معدل الارتداد هو: كيف أعرف إن كان معدل الارتداد في موقعي مقبولًا أم لا؟ لا يوجد جواب واحد صالح للجميع، إذ أنّ العتبة المقبولة لمعدل الارتداد تختلف حسب نوعية الموقع (مدونة، موقع إخباري، متجر…)، أو حسب المجال، أو حسب الجهاز الذي يستخدمه الزائر (حاسوب، هاتف…). القاعدة العامة المتعارف عليها على العموم هي:
- 80%: سيئة جدا
- 70 – 80 %: سيئة
- 50 – 70 %: متوسطة
- 50 – 30 %: ممتازة
لو وجدت أنّ معدل الارتداد أقل من 20%، فربما هناك خطأ في نظام التتبع، تأكد من أنّ Google Analytics تعمل بشكل صحيح إن كنت تستخدمها لحساب معدل الارتداد.
اقرأ أيضاً: 7 أدوات لمتابعة إحصائيات موقعك باحترافية
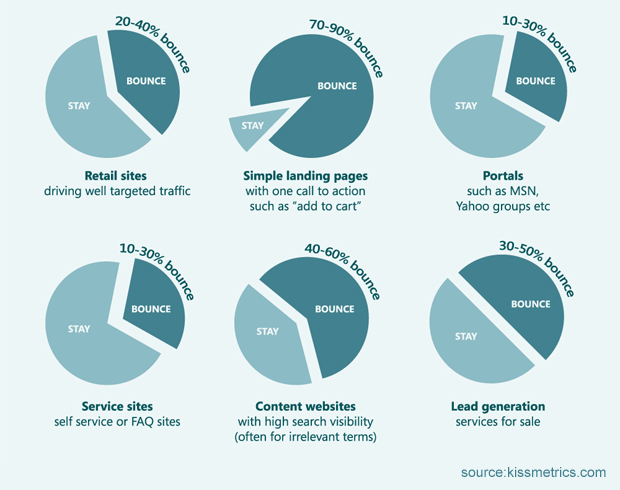
المقاييس المذكورة أعلاه عامة، لكنّ كما قلنا، فإنّ معدل الارتداد يختلف باختلاف الصناعات ونوع المحتوى الذي تقدمه.
ألقِ نظرة على الرسم البياني أدناه للاطلاع على متوسط معدل الارتداد حسب الصناعة:

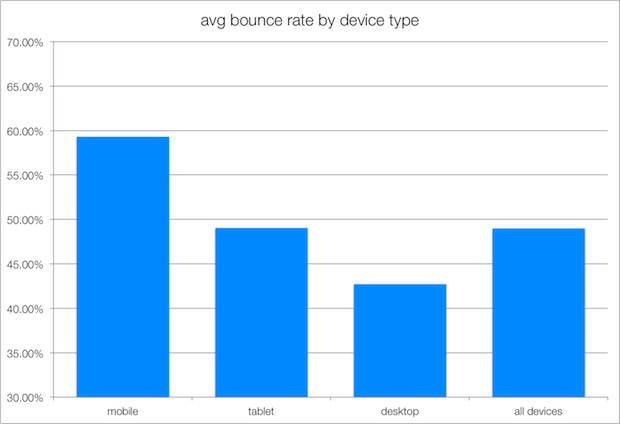
أما الرسم البياني التالي، فيوضح متوسط معدلات الارتداد بحسب نوعية الجهاز الذي يستخدمه الزائر:
قارن معدل الارتداد في موقعك، بمتوسط معدلات الارتداد في الصناعة التي تعمل فيها، أو نوع المحتوى الذي تقدمه، وإن لاحظت أنّ معدل الارتداد في موقعك أعلى من المتوسط، فهناك أسباب كثيرة قد تفسر ذلك، مثل: بطء وقت التحميل، أو التصميم السيئ، أو عدم تهيئة الموقع للهواتف، أو غير ذلك.
الشيء المهم الذي يجب معرفته، هو أنّ معدل الارتداد مقياس نسبي. وكل ما تحتاجه هو تخفيض معدل الارتداد وجعله أقل من منافسيك.
بصرف النظر عن الحقيقة البديهية التي تقول إنّ معدلات الارتداد المرتفعة مؤشر إلى أنّه لم يتم تحويل الزوار إلى عملاء على موقعك، فهناك تداعيات خطيرة أخرى، فوفقًا لدراسة حديثة من SEMRush1، “يعد معدل الارتداد رابع أهم عوامل التصنيف في صفحات نتائج محرك البحث.”
في كل مرة يرتد فيها زائر عن صفحتك، فإنّ خوارزميات محرك البحث تترجم ذلك على أنّ الباحث لم يجد في موقعك ما يبحث عنه، وهذا سينعكس سلبًا على ترتيبك.
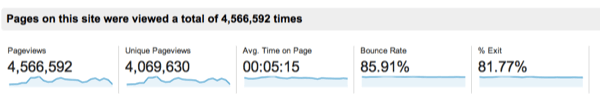
يمكنك رؤية معدل الارتداد الخاص بموقعك من لوحة التحكم في حسابك على Google Analytics. ستمنحك جوجل معدل الارتداد الخاص بكل صفحة على حدة، وفي أي وقت تريد.
ستعطيك Google Analytics شيئًا مشابهًا لهذا:

يمكنك معرفة كيفية الحصول على معدل الارتداد، والعديد من الأرقام الأخرى المهمة من المقالة التالية:
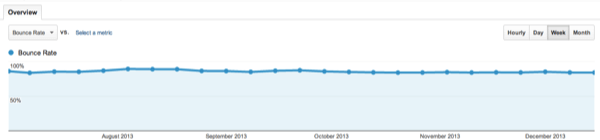
إذا قمت بالنقر على “معدّل الارتداد” سيظهر لك مخطّط أكبر، كالتالي:

إليك الآن 10 طرق لتخفيض معدل الارتداد.
طرق تخفيض معدل الارتداد
تندرج أغلب طرق تخفيض معدل الارتداد تحت ما يسمى ب “تحسين تجربة الاستخدام“، والتي تشمل جميع جوانب تفاعل المستخدم مع الموقع وخدماته ومنتجاته. فهي الشعور العام الذي يحسه المستخدم أثناء تفاعله مع موقعك. تكون تجربة المستخدم جيدة عندما يجد المستخدم الموقع سهل الاستخدام وممتعًا في الوقت ذاته.
إن كانت تجربة المستخدم جيدة، فذلك سيؤدي تلقائيًا إلى تخفيض معدل الارتداد في موقعك. لأنه إن أرسلتك جوجل (أو محرك بحث آخر) إلى صفحة ما، فإنها تحرص على أن تكون تجربتك جيدة على تلك الصفحة، لأنّ ذلك مؤشر على رضاك عن محتواها.
ما دمت تنتج محتوى ينفع الناس ويمتعهم فموقعك سيوفر تلقائيا تجربة استخدام جيدة، وهذا سيزيد احتمال بقائهم على موقعك، ومطالعة صفحات أخرى، وهذا سيؤدي تلقائيًا إلى تخفيض معدل الارتداد.
تحسين سرعة التحميل

40 ٪ من رواد الإنترنت يغلقون الصفحات التي تحتاج أكثر من ثلاث ثوان للتحميل2، لذلك احرص على تسريع تحميل صفحات موقعك إن أردت تخفيض معدل الارتداد.
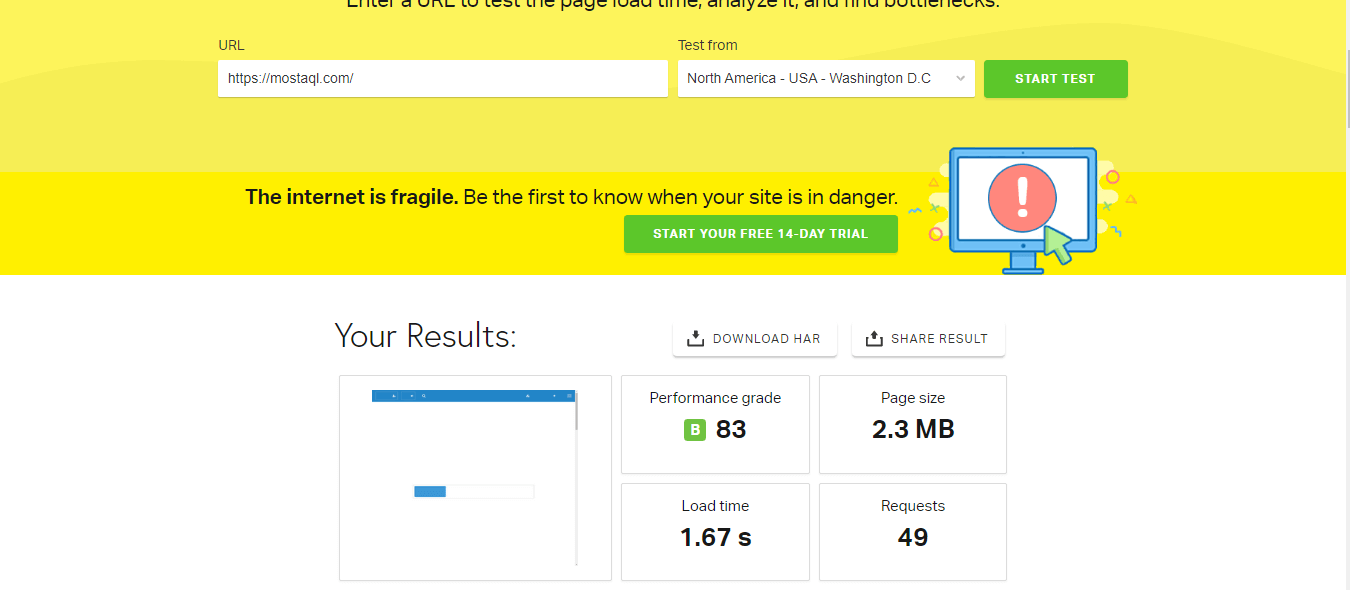
هناك الكثير من الأدوات التي يمكن أن تساعدك على معرفة سرعة موقعك، منها Pingdom. وهي أداة ممتازة تعطيك معلومات مهمة، مثل سرعة تحميل الصفحة، وعدد الطلبات من الخادم، وحجم الصفحة، إضافة إلى تقييم لموقعك. كما تعطيك تقريرًا مفصلًا يحتوي الكثير من المعلومات المهمة، وكذلك بعض التوصيات لتسريع تحميل الموقع.

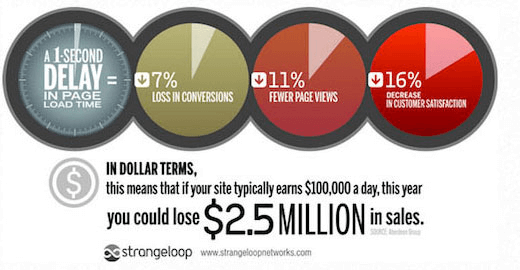
حسب بعض الإحصائيات3، فإنّ تأخيرًا بثانية واحدة في سرعة تحميل الصفحة قد يكلفك 7٪ من المبيعات، و 11٪ من الزيارات، ويخفض رضا العملاء بنسبة 16٪.

عليك أن تتجنّب كل ما يمكن أن يسهم في زيادة زمن تحميل صفحات موقعك، مثل الصور كبيرة الحجم، واستخدام عدد كبير من الخطوط المختلفة، والسكربتات الثقيلة. وإن كنت تستخدم استضافة مشتركة (Shared Hosting)، ففكر في نقل الاستضافة إلى خادم خاص افتراضي (VPS)، ورغم أنّ ذلك سيكلفك مبالغ إضافية، لكنه سيجعل موقعك أسرع بكثير.
استخدام الصور والفيديوهات

الصور ومقاطع الفيديو ذات الجودة العالية تضفي على الموقع جاذبية، وهي أكثر لفتًا للانتباه من النصوص. يمكنك استخدام الرسوم المتحركة والملفات الصوتية، والإنفوجرافيك، وغيرها من الوسائط البصرية التي تجذب اهتمام الزائر لتوفير تجربة استخدام جيدة.
يمكنك تحرير فيديوهات، أو تصميم صور ذات جودة عالية بسهولة، يمكنك فعل ذلك بنفسك، عبر الأدوات المجانية الكثيرة المتاحة على الشبكة، أو يمكنك توظيف مستقل محترف في التصميم بمبلغ معقول من موقع مستقل.
لكن عليك أن تكون حذرًا، ولا تبالغ في استخدام الصور، خصوصًا الصور ذات الأحجام الكبيرة، لأنها قد تبطئ تحميل موقعك، وهذا سيؤثر سلبًا على معدل الارتداد كما قلنا سابقًا.
حسّن مقروئية موقعك

غالبية المحتويات على المواقع في شكل نصوص. لكن من المؤسف أنّ هذا الجزء المهم والمؤثر في تجربة المستخدم لا يلقى الاهتمام الكافي، مثل الصور والفيديوهات وغيرها من الوسائط. ينبغي أن تتأكد من أنّ النصوص المكتوبة على موقعك سهلة القراءة على جميع الأجهزة. يجب ألا يكون حجم الخط صغيراً جدا، ولا كبيرًا جدا، وابتغ بين ذلك حجمًا متوازنًا. أيضًا من المهم مراعاة الزوار الذين يستخدمون الهواتف، وأن تعدل حجم الخط بما يتناسب مع أحجام الشاشات.
المقروئية ليست محصورة في اختيار حجم الخط، ولونه. بل عليك أيضًا جعل منظر النص جميلًا. يجب أن يكون تباعد الأسطر مناسبًا، وينبغي أن تحدد مقدار الهوامش بدقة. وتستخدم الترويسات، واللوائح النقطية والمرقومة، أيضًا إن كان في المحتوى بعض المعلومات الغامضة أو غير الواضحة، فمن الجيد الاستعانة بالرسوم البيانية، والصور التوضيحية، ولقطات الشاشة. المقروئية الجيدة تعني تجربة مستخدم جيدة، وتجربة مستخدم جيدة تؤدي إلى تخفيض معدل الارتداد. إذا كان النص مؤلفًا من جمل طويلة جدا، وفقرات كبيرة، فذلك قد يثبّط الزائر عن قراءة المحتوى، حتى لو كان ذا قيمة عالية.
يمكن أن تتأثر المقروئية كذلك بلغة النص، وأسلوبه. تجنب الأخطاء اللغوية، سواء النحوية أو الإملائية، لأنّ الأخطاء تُزعج الزوار، وتجعلهم يشعرون بأنّ مستواك العلمي متواضع، وهذا قد يُنفّرهم تلقائيًا من موقعك، ويجعلهم يخرجون من موقعك سريعًا، ولا يتمون قراءة الصفحة التي دخلوا إليها، بَلَهَ أن يزوروا صفحات أخرى. أيضًا تجنب استخدام العامية لكتابة المحتوى، لأنّ ذلك سيعطي انطباعًا بضعف مستواك العلمي، و كذلك يوحي بأنّ موقعك غير جدي. في النهاية لماذا قد تكتب بعامية لا يفهمها إلا شعب أو شعوب عربية قليلة وتترك الفصحى المفهومة من الجميع. أضف إلى ذلك أنّ الناس لم يتعودوا على قراءة النصوص المكتوبة بالعامية. ويجدون صعوبة في فهمها، وهذا سيؤثر سلبا على مقروئية المحتوى.
استهداف الزوار عند المغادرة
إحدى أفضل طرق تخفيض معدل الارتداد هي استهداف الزوار عند محاولتهم مغادرة الموقع.
هناك الكثير من السكربتات والأدوات والإضافات التي يمكن أن تساعد على هذا، بعض تلك الأدوات تتابع مؤشر الفأرة، فإن حرّك المستخدم مؤشر الفأرة نحو علامة الإغلاق الموجودة في أعلى النافذة، يتم عرض نافذة منبثقة تدعو الزائر إلى التسجيل أو الشراء أو أي إجراء آخر.

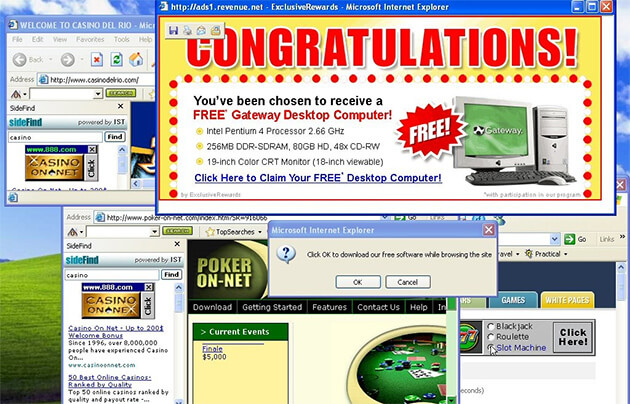
تجنب الإعلانات المزعجة

يسعى مطورو المواقع لخلق تجربة مفيدة وممتعة للزوار، لكن وفي الوقت ذاته، لا بد من إيجاد وسائل لكسب المال حتى يستمر الموقع .لأجل هذا يقوم العديدون بوضع إعلانات على صفحات مواقعهم، سواء على هيئة صور أو فيديوهات أو نصوص، أو نوافذ منبثقة (pop ups). بعض المواقع تكثر من عرض الإعلانات بشكل يستفز الزوار، ويزعجهم. فبحسب الإحصاءات4، 70٪ من الناس لا يحبون الإعلانات على هواتفهم، و 4 من كل 5 أشخاص سبق و أن غادروا صفحة بسبب الإعلانات المنبثقة أو الفيديوهات الذاتية التشغيل، وهذا سينتج عنه ارتفاع كبير في نسبة الزوار الذين يرتدون عن صفحات موقعك.
لعل أسوأ أنواع الإعلانات، هي إعلانات النوافذ المنبثقة، في عام 20135، قال 70٪ من المستخدمين أنهم يجدون النوافذ المنبثقة غير ذات الصلة مزعجة. أكثر الناس يكرهون النوافذ المنبثقة، كما أنّ فعاليتها ضعيفة في جميع الأحوال، فوفقًا للإحصاءات6، فقط 14٪ من العملاء يمكن أن يفكروا في الاستجابة لإعلان منبثق، مقارنة بـ 51٪ ممن يستجيبون بشكل إيجابي لعروض البريد الإلكتروني.
أعلم أنّ النوافذ المنبثقة قد تكون أحيانًا مفيدة، خصوصًا في توسيع قاعدة المشتركين في القائمة البريدية. لكن إن كنت ترغب في تخفيض معدل الارتداد، وإنشاء موقع ناجح يجذب الكثير من الزوار، فحاول الحد من استعمال النوافذ المنبثقة، أو تجنّبها بالكامل. أو على الأقل حاول أن تعرضها بطريقة لا تزعج الزوار، خصوصًا مستخدمي الهواتف. بعض النوافذ المنبثقة مصممة بشكل جيد، ويمكن أن تساعد على تحويل الزوار إلى زوار دائمين، وهذا سيؤدي إلى تخفيض معدل الارتداد في النهاية.
جوجل لا تحب المواقع التي تكثير من الإعلانات، فسنة 2012 أطلقت خوارزمية Top Heavy، والتي قامت بتحديثها على مدار السنوات الأخيرة، ومهمتها ترتيب نتائج البحث حسب كمية الإعلانات الموجودة بالصفحة الواحدة مقارنة مع المحتوى، لذلك فإنّ تجنب الإكثار من الإعلانات المزعجة لن يؤدي إلى تخفيص معدل الارتداد وحسب، بل سيعطيك ميزة تنافسية في نتائج محركات البحث.
السؤال الذي قد يسأله كل صاحب موقع هو: ما هو العدد الملائم من الإعلانات على الصفحة؟ الإجابة عن هذا السؤال نسبية، لأنها تتعلق بعوامل كثيرة، لذلك فالحل الأفضل هو أن تجرب بنفسك، يمكنك استخدام اختبارات A/B، قم بتغيير عدد الإعلانات ثم أحسب معدل الارتداد، وقارن بين النتائج.
بناء استراتيجية للمحتوى

من المحتمل أنك نقرت على نتيجة في صفحة نتائج جوجل، لتكتشف أنّ المعلومات الواردة في تلك الصفحة عديمة الفائدة، ما يجعلك تنقر مباشرة على زر “الرجوع”. هذا الموقف محبط للمستخدمين، ولهذا السبب تعتبر جوجل معدل الارتداد عاملاً هامًا عند تقدير جودة الموقع.
للتأكد من أنّ هذا لن يحدث لموقعك، عليك نشر محتوى ذي جودة عالية، وليس مجرد نصوص ركيكة محشوة بكثافة بالكلمات المفتاحية.
يمكنك أيضًا تحسين محتويات موقعك عن طريق التحقق من إحصائيات الموقع لمعرفة الكلمات المفتاحية التي يبحث عنها الزوار القادمون من صفحات نتائج البحث. إذا كان المحتوى الحالي لا يتناول المواضيع ذات الصلة بتلك الكلمات المفتاحية، فعليك تعديله، أو إضافة محتوى جديد لتلبية تلك الاحتياجات.
اجعل موقعك متجاوبًا
هل تعلم أنّ تصفح الشبكة عبر الهواتف صار أكبر منه من على الحواسيب7؟ ففهرس جوجل للهواتف صار أوسع من فهرسها المخصص للحواسيب المكتبية. بل إنّ جوجل صارت تعاقب المواقع التي لا تأخذ الهواتف بالحسبان.
إذا كان تصفح وقراءة محتويات موقعك صعبًا في الشاشات الصغيرة، فمن المحتمل أن يغادر الزوار موقعك ويبحثوا عن موقع آخر. الحل المثالي هو اعتماد التصميم المتجاوب.
التصميم المتجاوب يجعل صفحات موقعك تتكيف مع شاشات العرض المختلفة، ويمكِّن من تكبير أو تصغير المحتويات ووضعها بالطريقة الأفضل لأجل الإطلاع عليها بسهولة مهما كان حجم الشاشة.
تأكد من جعل موقعك متجاوبًا، وجربه على الشاشات الصغيرة للتحقق من أنه جذاب وسهل الاستخدام والقراءة.
سهولة التصفح

سهولة تصفح الموقع هي إحدى أهم العوامل التي يمكن أن تساعدك على تخفيض معدل الارتداد. استخدم تصميمًا نظيفًا لموقعك، واجعله سهل التصفح. الإبداع أمر جيد، يمكنك أن تبتكر طرقًا جديدة لعرض صفحات موقعك، لكن لا ينبغي أن يتداخل ذلك مع الطريقة التي يتوقع الزوار أن تعمل بها صفحات الموقع.
من الأمثلة الأساسية لتحسين تصميم الموقع، ربط شعار الموقع بصفحتك الرئيسية، ووضع تذييل أسفل كل صفحات الموقع، مع روابط تنقل الزائر إلى الأقسام الرئيسية في موقعك.
من أسهل الطرق لإبقاء الزوار على موقعك لأطول مدة ممكنة هي عبر توجيههم إلى تدوينات أو منشورات أخرى على الموقع. يمكنك فعل ذلك عن طريق إدراج روابط داخل محتويات الصفحة تأخذ الزائر إلى صفحات أخرى، وإدراج روابط لصفحات أخرى في نهاية كل تدوينة.
أيضًا يمكنك تخفيض معدل الارتداد بجعل الروابط الخارجية على صفحات موقعك تُفتح في تبويبات (tabs) أو نوافذ جديدة، وإلا فقد ينتقل الزوار إلى موقع آخر ولا يعودون.
التصميم الجذاب

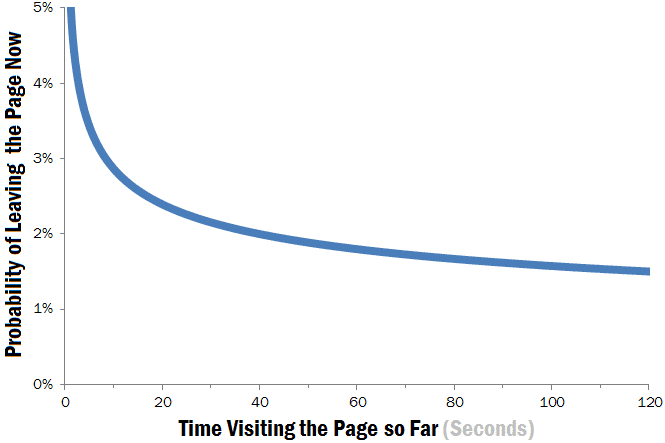
المحتوى ملك كما يقولون، لكنّ التصميم الجذاب هو زينة الموقع. تشير الدراسات8 أنّ الثواني العشرة الأولى من الزيارة تحدد بشكل كبير إن كان الزائر سيبقى أم يغادر. احتمال المغادرة مرتفع جدا خلال الثواني الأولى لأنّ الزوار يكونون عادة مستعجلين، ومتشككين، بسبب كثرة التجارب المحبطة في المواقع سيئة التصميم، ورديئة المحتوى التي زاروها من قبل.
الرسم البياني التالي يوضح احتمال مغادرة الزوار للمواقع بحسب مدة الزيارة.

إن كان المحتوى الجيد هو الذي سيُبقي الزوار أطول فترة ممكنة في موقعك، وربما يقنعهم بزيارة صفحات أخرى، فإنّ التصميم الجذاب لا يقل أهمية، لأنه هو الذي سيقنع الزائر بالبقاء خلال الثواني الأولى.
استخدم اختبارات A/B

أحيانًا قد لا تعرف مكمن المشكلة، ولماذا يرتد الزوار عن صفحات موقعك. هناك عدة مقاربات لحل هذه المشكلة، يمكنك أن تسأل الزوار مثلًا، لكن على الأرجح لن تحصل على التفاعل المنشود، وقد تزيد الوضع سوءًا.
قد يكون الحل الأفضل أمامك هو استخدام اختبارات A/B. وهي عبارة عن تجربة عشوائية من خيارين، A و B، هذان الخياران مثلًا قد يكونان تصميمين مختلفين لنفس الصفحة يُعرضان على عينتين عشوائيتين من الزوار، وبناء على إحصائيات العينتين (مثلا معدل الارتداد لكل عينة من الزوار، أو معدل التحويل وغير ذلك)، يمكنك مقارنة البيانات الخاصة بالخيارين لتحديد الأفضل منها.
يمكنك أيضًا استخدام اختبارات A/B لإنشاء صفحات هبوط مختلفة، أو استهداف جماهير أو مناطق أو كلمات مفتاحية مختلفة.
إذا كان زوار موقعك ينتمون لدول وأعراق وخلفيات ثقافية مختلفة (وهذا سيحدث، سواء قصدت ذلك أم لا)، فيمكنك استخدام اختبارات A/B لتكييف صفحات موقعك وإظهارها حَسَبَ الخصوصيات محلية. مثل اللغة، أو العملة، أو الخلفية الثقافية، وسيؤدي ذلك إلى تحسين تجربة المستخدم بشكل كبير، ما سينتج عنه تخفيض معدل الارتداد.
يمكنك معرفة المزيد عن كيفية استخدام اختبارات A/B لتخفيض معدل الارتداد من هذا المقال: اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم
مصادر:
[1] [2] [3] [4] [5] [6] [7] [8]
تم النشر في: سبتمبر 2019
تحت تصنيف: التسويق الرقمي | تحسين محركات البحث

مقال مميز …
تشكر جدا
شكرا لك علي هذه المعلومات سوف اقوم بتطبيقها علي موقعي من اجل خفض معدل الارتداد