
في السنوات القليلة الماضية، ساعدت الكثير من المستقلين المحترفين والاستشاريين المتخصصين في بناء مواقعهم الشخصية. في كثيرٍ من الأحيان، كان يمتلك كل فرد من هؤلاء فكرة دقيقة عمّا يجب أن يبدو عليه موقعه، إلا أن التنفيذ الفعلي لهذا الموقع هو الأمر الأصعب!
لأن خطوات مثل حجز النطاق والاستضافة، واختيار الأدوات المناسبة لبناء الموقع ومعرفة طريقة استخدامها، ثم تأمين الموقع وصيانته، كلها خطوات صعبة على من لا يمتلك خبرة تقنية معتبرة مثل أغلبهم.
حتى عند توظيف شخص متخصص لإنشاء الموقع، لن يخلو الأمر من متابعة الكثير من التفاصيل لصيانة الموقع وتعديله وإبقائه عاملًا، ما يجعل الكثير من هؤلاء يترددون في إنشاء موقع شخصي.
لماذا يحتاج الاستشاريون لمواقع شخصية؟
يحتاج كل الاستشاريين والمستقلين المحترفين اليوم إلى مواقع شخصية ومعارض أعمال تعرّف بهم وبخدماتهم، فكما كان يحتاج الشخص بطاقة أعمال للتعريف بنفسه وعرض وسائل التواصل معه، يلعب الموقع التعريفي اليوم هذا الدور، فهو عنصر أساسي في بناء الهوية الرقمية، ودليل مهم على جدية المستقل واحترافيته.
أهم ما يميز الموقع الشخصي هو الحرية في عرض المحتوى وتنسيقه وترتيبه في الصفحة، على عكس صفحات التواصل الاجتماعي وحسابات مواقع العمل الحر وما شابهها، فلديك الحرية في جمع روابط من منصات عديدة قدر ما تشاء، وعرض أعمالك وخدماتك ووصفها وترتيبها في الصفحة كيفما تشاء.
إذًا، امتلاك موقع شخصي ضروري جدًا، لكن توظيف شخص لإنشاء الموقع وصيانته دوريًا قد لا يكون الحل الأمثل لأغلب المستقلين، لما يحتاجه من جهد ووقت ومال. الحل هو سنديان، منشئ مواقع عربي يغطي كل احتياجاتك لبناء موقعك الشخصي وإطلاقه ضمن باقة واحدة بسعرٍ منافس جدًا دون الحاجة لأي خبرة برمجية.
تجربتي لإنشاء موقع لخدماتي الاستشارية باستخدام سنديان
لأن سنديان يوفر تقريبًا كل الوقت المستغرق في بناء الموقع بأي أداة أخرى، فضلًا على أنه لا يحتاج إلى أي خبرة برمجية، لذا قررت تجربته في إنشاء موقع شخصي لخدماتي الاستشارية، وهذه هي النتيجة التي حققتها في بضع دقائق.
برأيي، أهمّ ما يسرّع عمليّة بناء المواقع باستخدام سنديان هو أنّ المنصّة تتيح لك اختيار تفاصيل الموقع الأساسيّة كالقالب والنطاق واسم الموقع ووصفه، أثناء عمليّة الاشتراك. يمر بناء الموقع باستخدام سنديان عبر خمس خطوات بسيطة هي:
1. اختيار القالب
الخطوة الأولى عند إنشاء موقعك عبر سنديان هي اختيار القالب الذي سيُبنى عليه الموقع، ولأن سنديان يركز على اختصار أكبر قدر ممكن من خطوات إنشاء الموقع، يقدم ما يزيد على 70 قالبًا جاهزًا للاستخدام المباشر والتعديل عليها بسهولة.
تشمل هذه القوالب الكثير من الخيارات المناسبة للمواقع الشخصية والتعريفية للمستقلين والاستشاريين، والمواقع التعريفية للشركات والأعمال، وغيرها الكثير. لذا، حاول في هذه الخطوة اختيار القالب الأقرب لما تحتاجه في موقعك، سواء من ناحية عدد الأقسام وتصميمها أو من ناحية أنواع المحتوى الموجودة في الصفحة.
ما يميّز سنديان في هذا السياق أن كل القوالب متوافقة بالكامل مع اللغة العربية، وتعديلها لتتوافق مع الهوية البصرية فائق السهولة من خلال قسم خيارات القالب، كما أن تعديل محتواها سهل أيضًا من خلال محرر السحب والإفلات البصري الذي لا يتطلب أيّ خبرة برمجيّة.
أما إن كنت تمتلك خبرة سابقة بإنشاء المواقع، أو لديك تصورات محددة لموقعك، فيمكنك اختيار قالب فارغ في البداية، وبناء موقعك من الصفر عبر اختيار الأقسام المناسبة لك من مكتبة الأقسام الموجودة في سنديان. إذ تغطّي هذه الأقسام أغلب حالات الاستخدام والاحتياجات، وفيها تنوّع هائل ومزايا كثيرة.
عن نفسي فضلت اختيار قالب جاهز، واخترت قالب مدرسة المعرفة للانطلاق، ففيه أقسام جاهزة مناسبة للمحتوى الذي أخطط لإضافته للموقع.
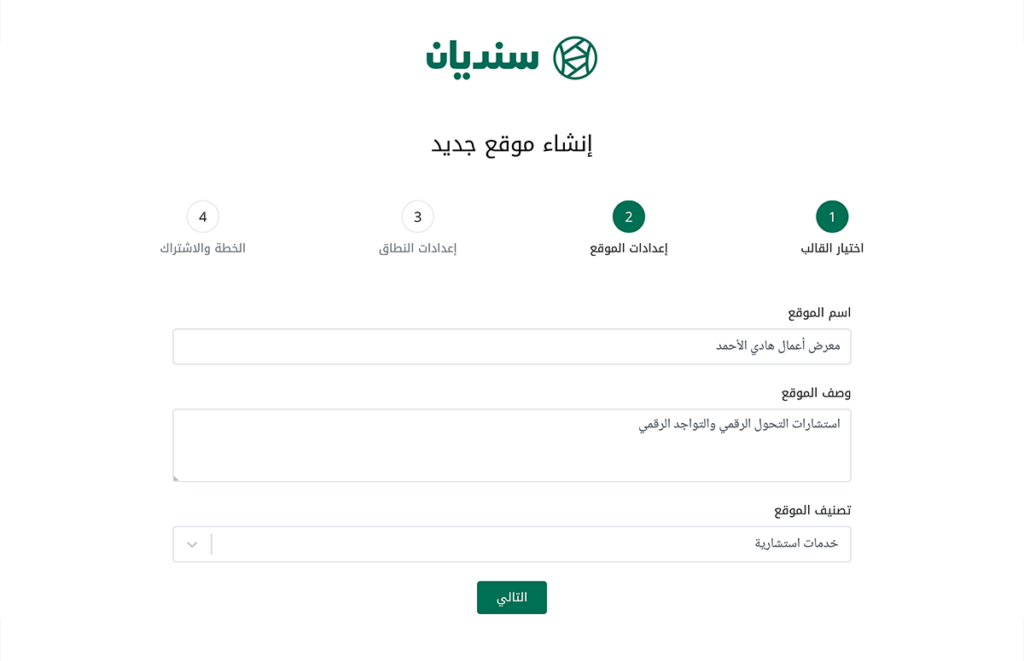
2. ضبط إعدادات الموقع
بعد اختيار القالب، ستنتقل إلى خطوة اختيار اسم الموقع ووصفه. سيظهر هذا الاسم في عناوين الصفحات عند مشاركة الروابط، كما سيظهر أيضًا في حسابك على سنديان للتمييز بين المواقع في حال وجود أكثر من موقعٍ مرتبطٍ بحسابك.
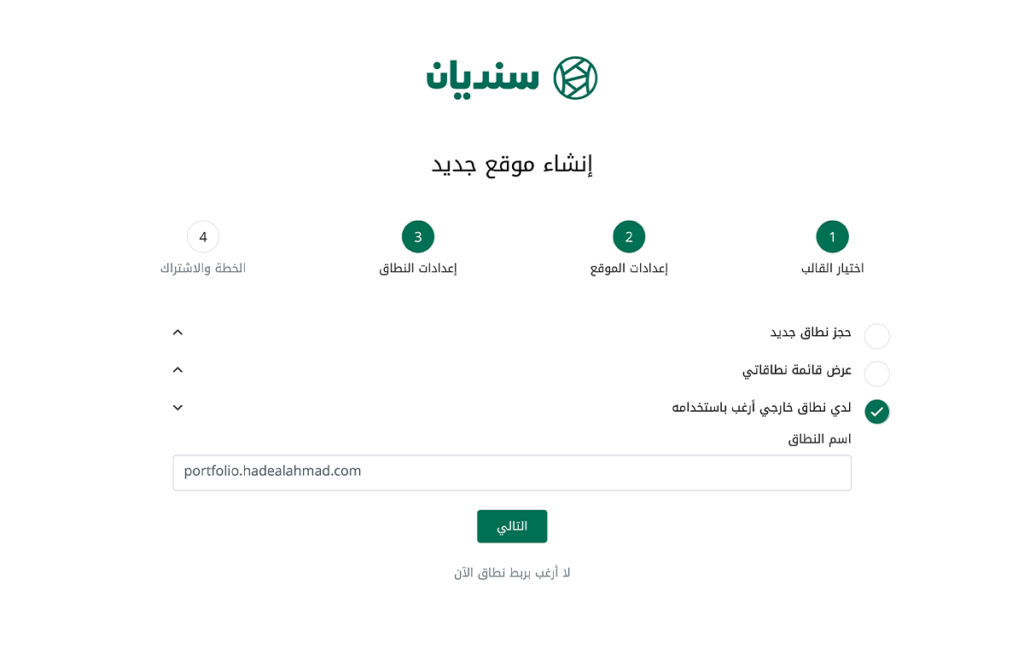
3. تحديد النطاق
كما أشرنا سابقًا، يختصر عليك سنديان الكثير من خطوات إنشاء الموقع المعقدة، مثل حجز الاستضافة والنطاق وتأمين الموقع وحمايته وغيرها. فمع اشتراكك في سنديان، لن تحتاج إلى حجز استضافة أو نطاق، إذ ستحصل على نطاقٍ مجاني يتجدد تلقائيًا مع اشتراكك.
في حالتي، امتلكت نطاقًا خاصًا وكنت قادرًا على ربطه مع سنديان بسهولة فائقة بدلًا من حجز نطاقٍ جديد، وهذا خيار ممكن لمن يمتلك نطاقه الخاصّ. تنتقل بعد هذه الخطوة مباشرةً إلى صفحة الدفع، وبعد إتمام الدفع يمكنك الانتقال لتحرير موقعك مباشرةً.
ما يعنيه هذا، أنه وبانتهاء عملية الاشتراك سيكون موقعك جاهزًا للتحرير وإضافة المحتوى مباشرةً، فالنطاق مربوط سلفًا، والصفحات الأساسية في القالب جاهزة للتحرير.
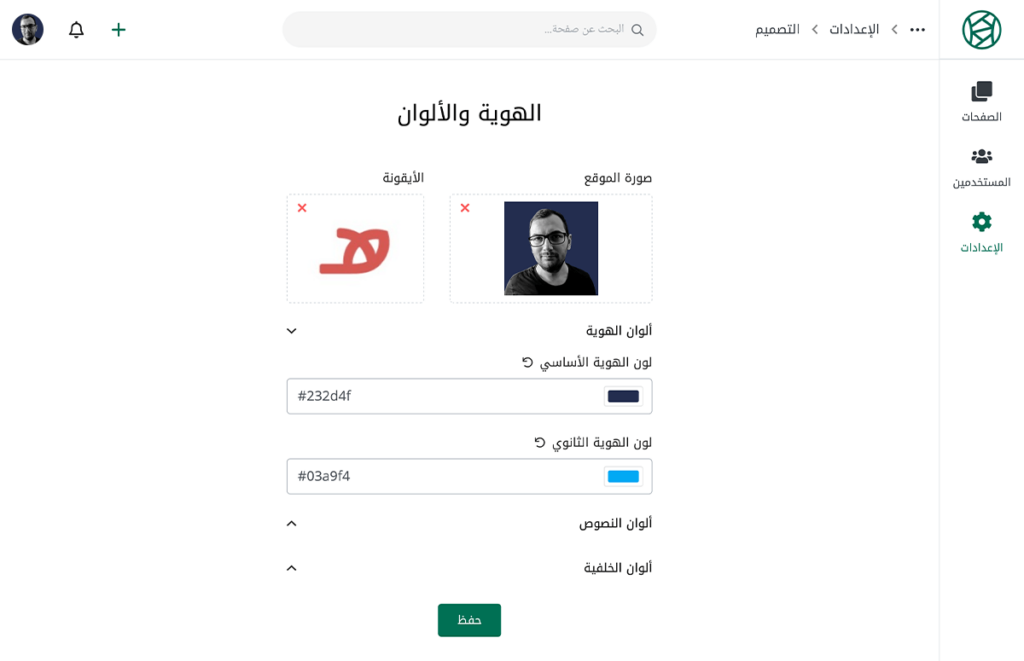
4. ضبط الألوان والهويّة البصريّة
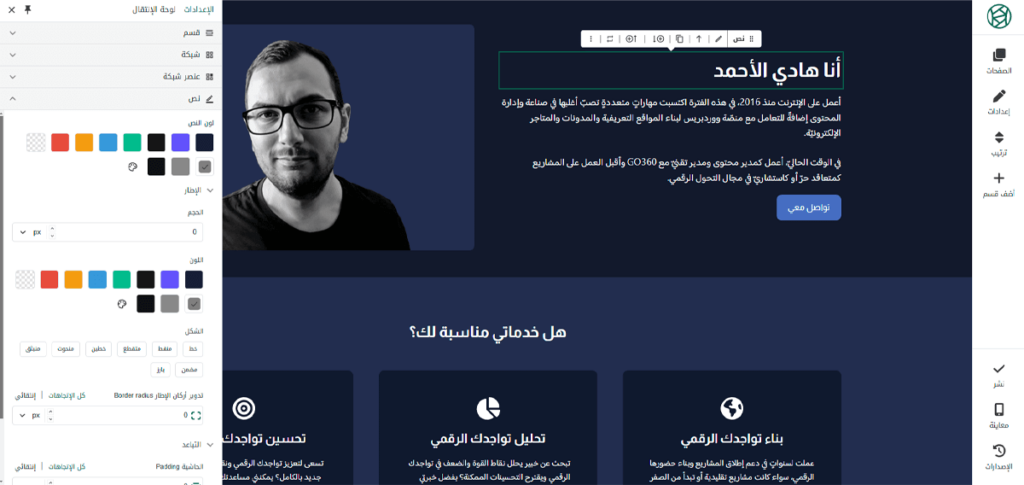
ضمن قسم إعدادات الموقع في لوحة التحكم، يمكنك تحرير إعدادات الموقع الأساسية، مثل الألوان والخطوط. وفي حالة موقعي، أضفت الألوان واخترت الخطوط لتتطابق مع الهوية البصرية التي أستخدمها.
5. تحرير صفحات الموقع
يقدّم محرر الصفحات في سنديان تجربة ممتازة جدًا في بناء الصفحات وتنظيم المحتوى. يمكنك بكلّ بساطة اختيار العنصر الذي ترغب بتحريره وتعديل ما فيه مباشرةً، أو إضافة العناصر قبله أو بعده من خلال شريط الأدوات السريع.
يقدم المحرر تجربة سهلة لتعديل الصفحات وإعادة ترتيب المحتوى الموجود فيها من خلال السحب والإفلات، ويمكّنك أيضًا من تعديل ضبط العناصر وطريقة ظهورها من خلال إعدادات بسيطة لا تحتاج لخبرة برمجية، كإضافة المساحات حول العنصر أو تغيير لونه وإطاره وخلفيته.
في حالتي، القسم اﻷول والثاني من قالب “مدرسة المعرفة” الذي اخترته كانا مناسبين للمحتوى الذي أخطط لإضافته. لذلك غيّرت النصوص فقط، وأضفت أيقونات جديدة حمّلتها من موقع Icones بصيغة PNG وألوان مناسبة للهوية البصرية.
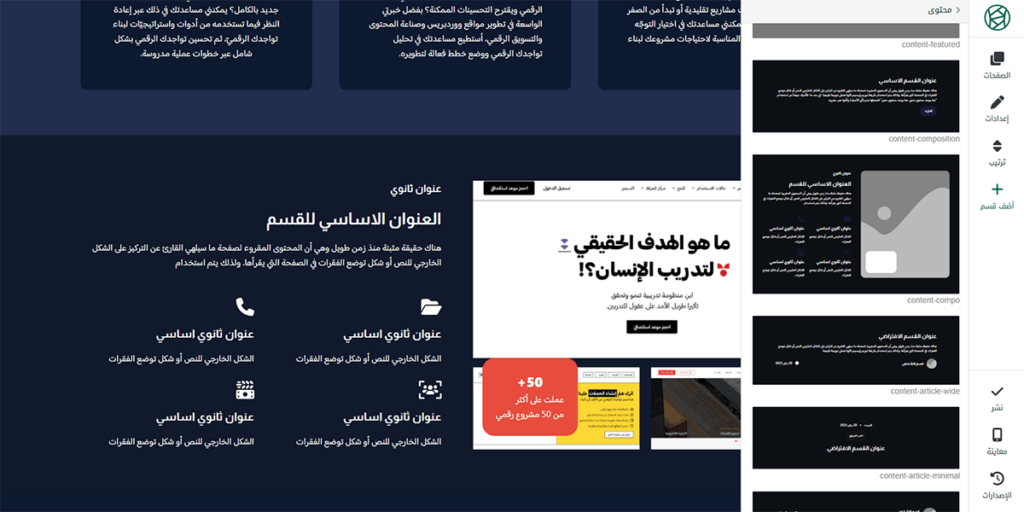
احتجت بعدها إلى إضافة قسم بتصميم غير موجود في القالب الأساسي، فانتقلت إلى مكتبة الأقسام الموجودة في سنديان واخترت القسم المناسب تحت تصنيف “محتوى”. يتضمن هذا القسم صورة وفوقها مربّع نصي صغير قابل للتحرير، وبجانبها شبكة من الأيقونات المرفقة بالنصوص.
أزلت بعض الأقسام التي لا تلزمني من الصفحة، وحررت ما تبقى من الصفحة عبر إضافة المحتوى وتغيير الصور المستخدمة، وأعدت ترتيب الأقسام حسب الحاجة من خيار الترتيب.
وبعد هذا، غيرت إعدادات الموقع من لوحة التحكم بسنديان ليستخدم أيقونة شعاري في شريط المتصفح كـ Favicon.
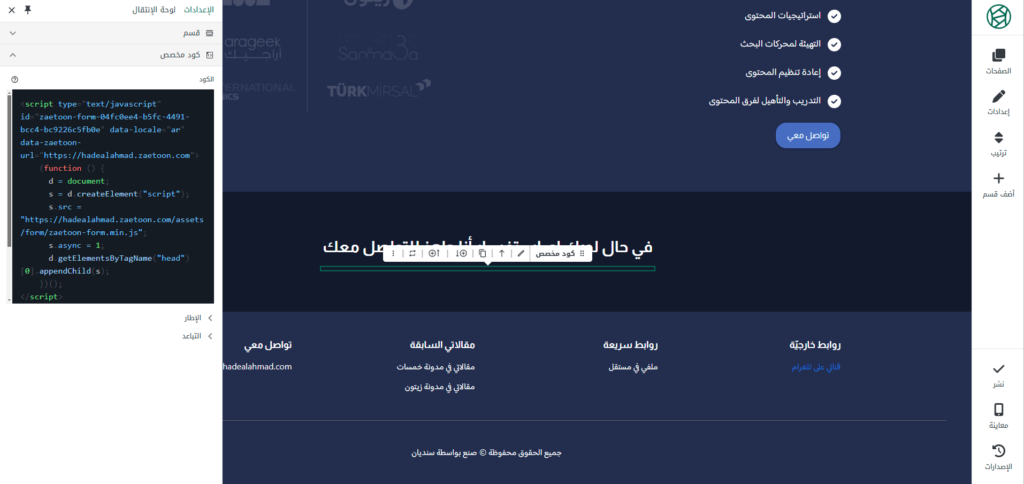
أردت في النهاية إضافة نموذج للتواصل من زيتون في الموقع. يقدم زيتون طريقة سهلة للربط مع أي أداة بناء مواقع تستخدمها من خلال قصاصة كود يمكنك نسخها ولصقها ببساطة. وفي سنديان، يمكنك لصق هذا الكود ضمن عنصر الكود في أي مكان في الصفحة.
يستخدم نموذج التواصل أنواع الخطوط التي اخترتها في سنديان، وبإمكانك ضبط الألوان من زيتون لتتوافق مع الهوية البصرية للموقع أيضًا. وبهذا أصبح موقعي جاهزًا للإطلاق في عدة دقائق، دون أن أكتب سطرًا من الكود.
هل سنديان خيارٌ مناسبٌ لك؟
من تجربتي الطويلة في مجال بناء المواقع، تعاملت مع مجموعة كبيرة جدًا من الحلول والأدوات وخيارات الاستضافة وبناء المواقع، لكنّها نادرًا ما تجمع بين سهولة الاستخدام لمن لا يمتلك خبرة برمجية، وبين السعر المناسب العادل، وبين الدعم الكامل للغة العربية. سنديان الأداة الوحيدة التي تغطي كل هذه المحاور برأيي.
أرى أن سنديان خيار مناسب جدًا لكل محترف أو استشاري أو مستقل يبحث عن طريقة سهلة وسريعة جدًا وخالية من التعقيدات والتكاليف الإضافية لإنشاء موقع شخصي، خصوصًا من لا يرغب بالدخول بتعقيدات الاستضافة وصيانة المواقع وغيرها.
تم النشر في: ديسمبر 2024
تحت تصنيف: البرمجة والتطوير | برمجة مواقع






شكرا لكم، المقالة كانت مفيدة.